
Validation Login Form Using Html Css And Javascript Vrogue
We have Handpicked the best CSS Login form designs from the web for you to use in your project. Let's see some cool CSS Login forms with Code. 100+ JavaScript Projects With Source Code (2023) 1. Dynamic Single Page Login + Sign Up. Code by. Melanie E Magdalena.

Create A Modern Login Form Using Html Css And Javascript Coding Vrogue
Aug 20, 2020 Django Bootstrap · 16 min read Written By Given our Guide to User Registration, Login, and Logout in Django, we figured it would be good to cover different ways of formatting and styling user register and login forms.

How To Create Login Page Using Html And Css Youtube Gambaran
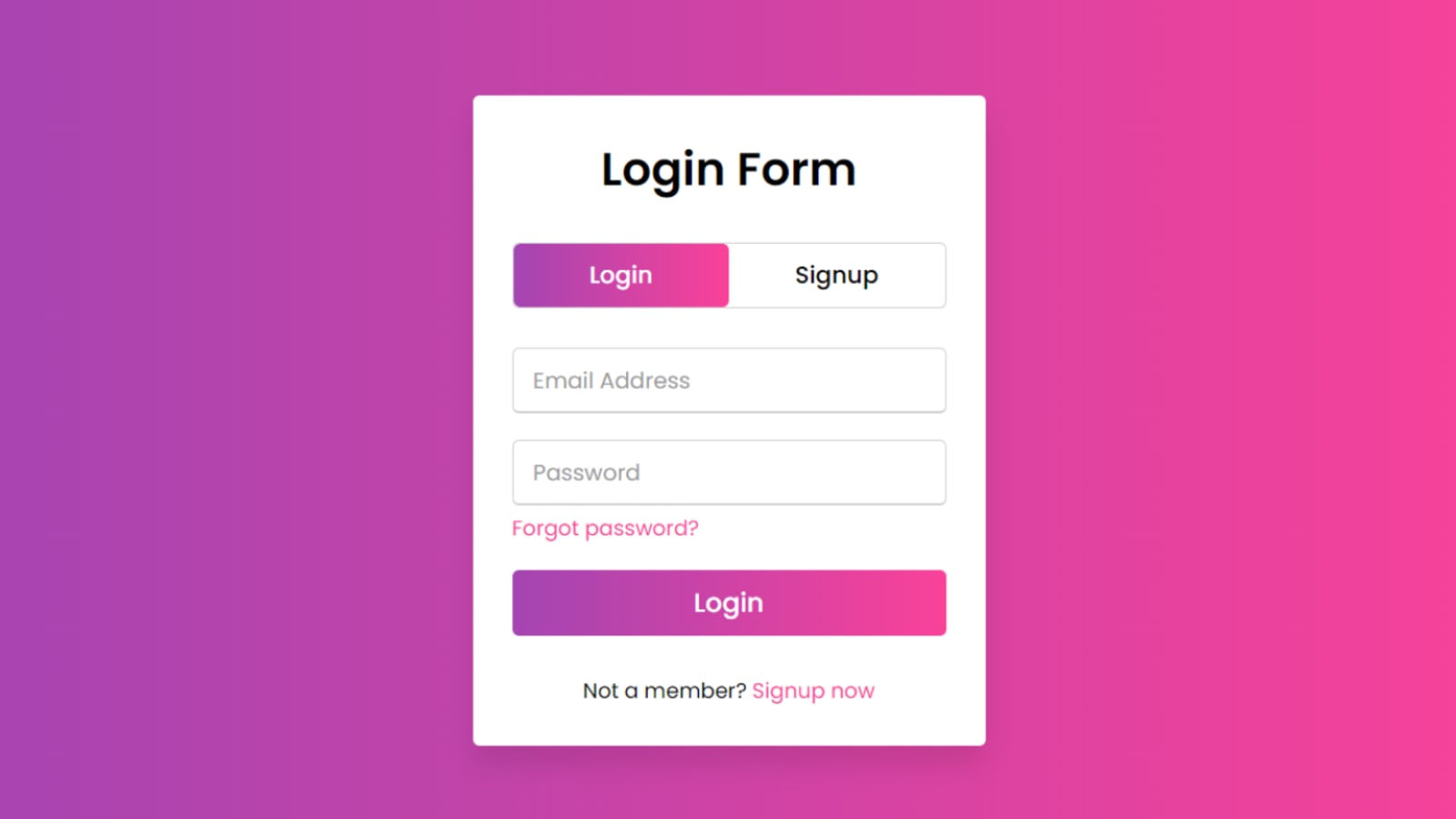
In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example. First login page will consist of a simple login page with centralized login form. Second login page will consist of two section, left and right.

Login Form Page Design with HTML and CSS w3CodePen (2023)
How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a