Figma
Xd adobe. Matta - Material Design UI Kit is fully compatible with Adobe Xd. Pixel Perfect. All components and elements are coherent and perfectly fitted with each other.. Matta - Material Design Mobile UI Kit - Bundle. $ 35.00 $ 71.00 • 120+ Mobile Screens • Compatible with Sketch, PSD and Xd • Over 1000 Components

Pin on Adobe XD UI Kits
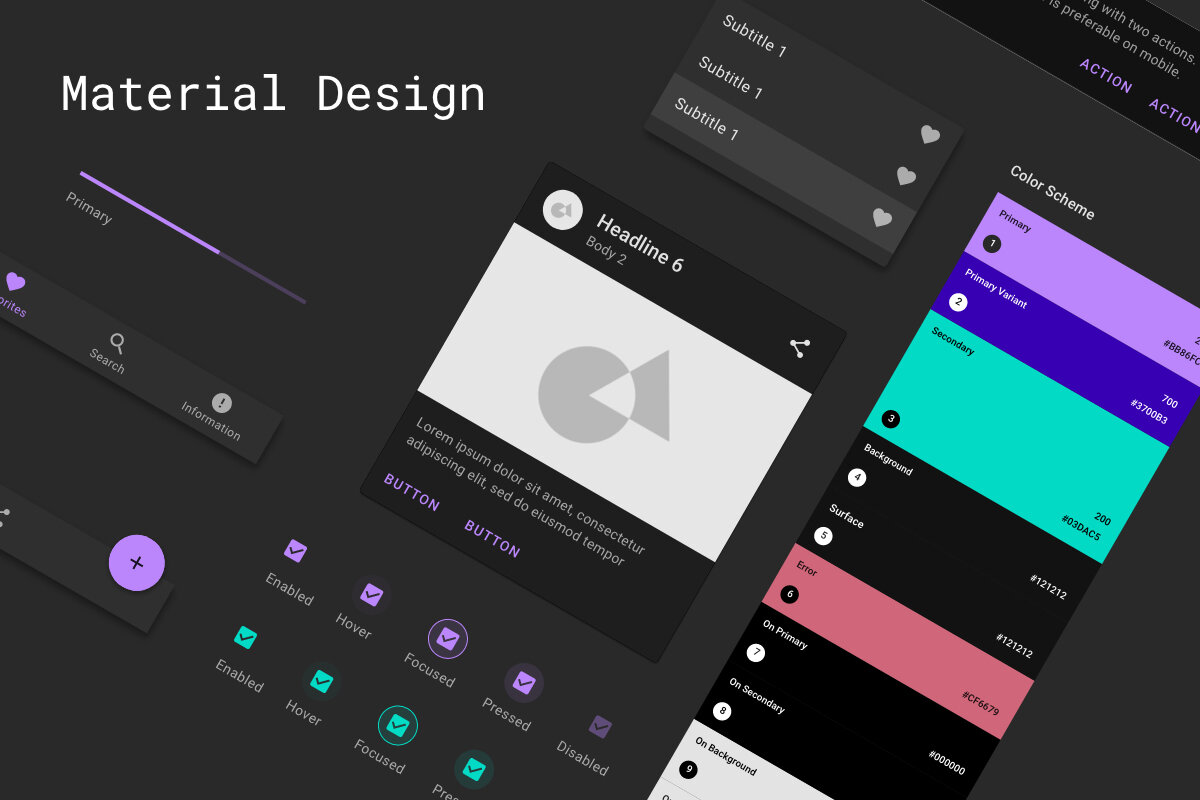
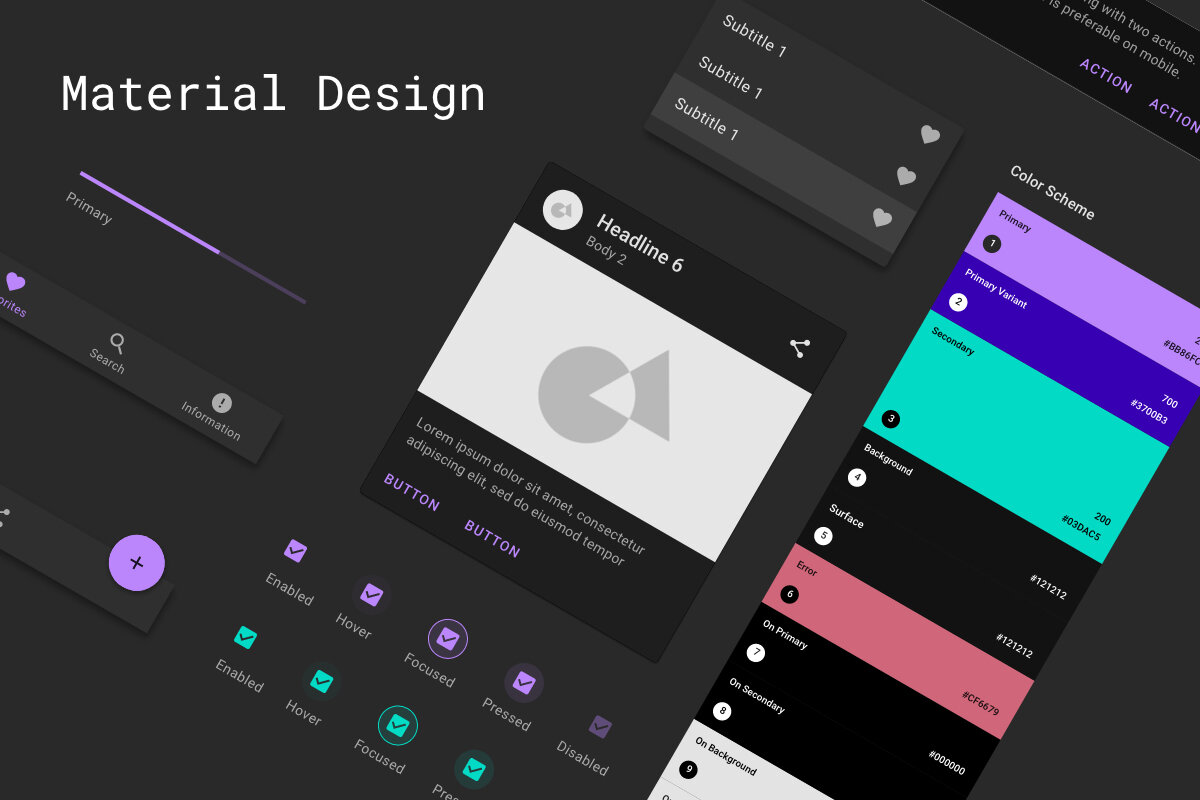
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Aggregate 61+ material design components sketch seven.edu.vn
Latest Adobe XD Resources Shopping 3D Illustration Pack September 14, 2021 UI Kit for Agency, Saas & Seller September 12, 2021 Ultimate UI Kit September 10, 2021 Landing Page Design For Cosmetic Products September 8, 2021 Geometric Food Patterns September 6, 2021 iOS Food Delivery App September 4, 2021 Clean & Modern Dashboard September 1, 2021

Free and Premium UI Kits for Adobe Xd CSForm
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

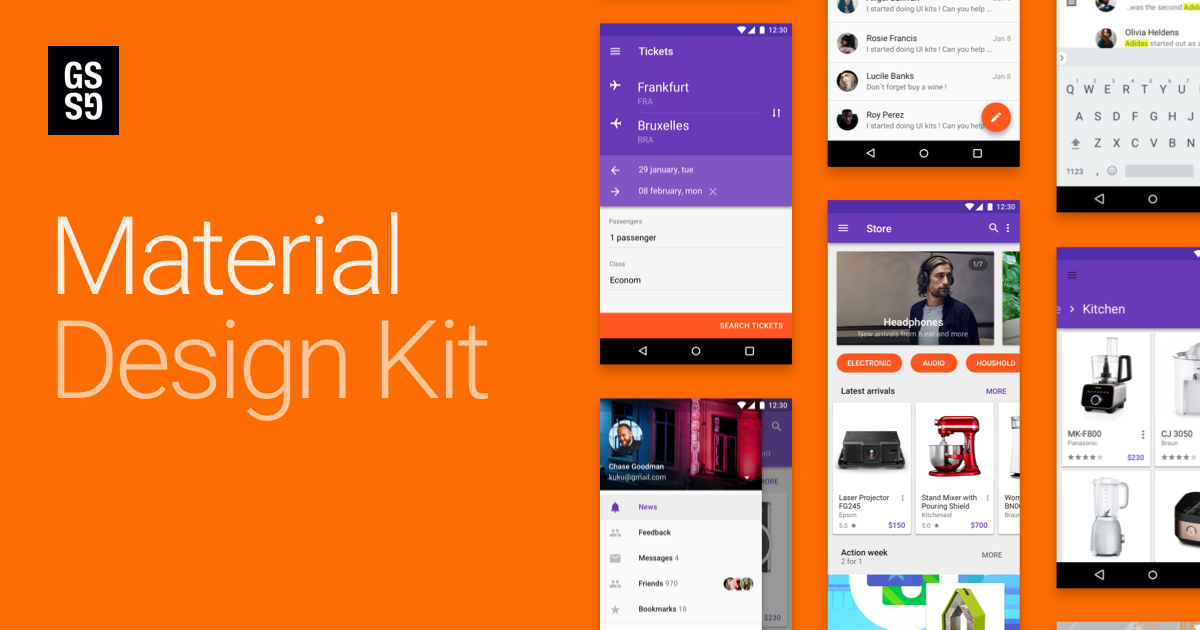
Material Design UI Kit
Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
This free Material Design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch, or Photoshop formats. Navigo Transportation Free iOS Mobile UI Kit Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

Android Material Design UI Kit freebie for Figma and Adobe XD
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Free Material Ui Kit For Adobe Xd Freebie Supply
Treat yourself to this free Material Design UI kit made with Adobe XD by designer Sherwan. UI Kit From Google Material Design Guidelines. adobe experience design, adobe xd mac, adobe xd ui kit, adobexd, google material design, material design ui kit, xd ui kit. Download and like our article.

Adobe XD and Material Design Mark DuBois Weblog
Free XD Material Design UI kit Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
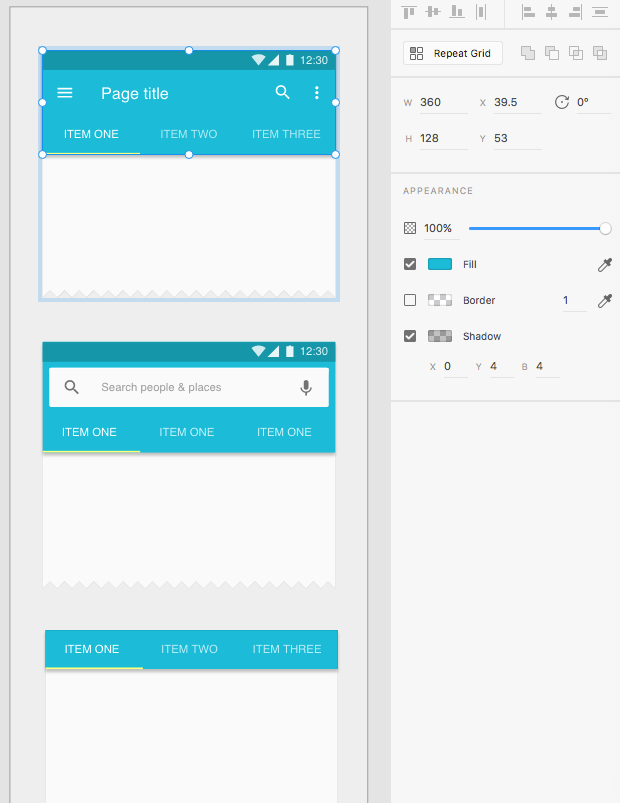
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://csform.com/wp-content/uploads/2017/07/material-design-ui-kit-for-adobe-xd-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=matta-material-design-ui-kit-csform.webp';"><br><h3>Matta Material design UI Kit CSForm</h3><p>Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter</p><img src ="https://rico-notes.com/wp-content/uploads/2020/05/Material-Design-Kit-2-1024x518.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-uiキットのおすすめ18選-無料ダウンロード-rico-notes.webp';"><br><h3>Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes</h3><p>If you're just starting to use Adobe XD, this Material Design UI kit for Adobe Xd might be of help. Many thanks to Chris Finotti for releasing this free design resource. File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that. We're also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.</p><img src ="https://public-files.gumroad.com/variants/jomwtegd0c39mdmumsyq90r4sr3g/3298c3eb001bbed90f1d616da66708480096a0a1b6e81bd4f8a2d6e9b831d301" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-you-ui-kit-adobe-xd.webp';"><br><h3>Material You UI Kit Adobe Xd</h3><p>1 2 3 4 5. 10. Looking for a free Adobe XD UI kit? Here's a great selection of the best XD UI kits created by the XD community. Curated by XDGuru.com</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://dzuhalah.my.id/blog-uk/lyrics-for-bring-me-sunshine.html">Lyrics For Bring Me Sunshine</a></li><li><a href="https://dzuhalah.my.id/blog-uk/mens-black-diamond-wedding-bands.html">Mens Black Diamond Wedding Bands</a></li><li><a href="https://dzuhalah.my.id/blog-uk/eurocell-building-plastics-ltd.html">Eurocell Building Plastics Ltd</a></li><li><a href="https://dzuhalah.my.id/blog-uk/paint-for-window-sills-exterior.html">Paint For Window Sills Exterior</a></li><li><a href="https://dzuhalah.my.id/blog-uk/embassy-of-serbia-in-london.html">Embassy Of Serbia In London</a></li><li><a href="https://dzuhalah.my.id/blog-uk/handmaid-s-tale-theatre.html">Handmaid S Tale Theatre</a></li><li><a href="https://dzuhalah.my.id/blog-uk/roll-top-desks-for-sale.html">Roll Top Desks For Sale</a></li><li><a href="https://dzuhalah.my.id/blog-uk/silver-bracelet-for-men-925.html">Silver Bracelet For Men 925</a></li><li><a href="https://dzuhalah.my.id/blog-uk/livingston-alves-mcconaughey.html">Livingston Alves Mcconaughey</a></li><li><a href="https://dzuhalah.my.id/blog-uk/japanese-moon-gate.html">Japanese Moon Gate</a></li><li><a href="https://dzuhalah.my.id/blog-uk/i-owe-you-nothing.html">I Owe You Nothing</a></li><li><a href="https://dzuhalah.my.id/blog-uk/matthew-norman-carriage-clocks.html">Matthew Norman Carriage Clocks</a></li><li><a href="https://dzuhalah.my.id/blog-uk/tottenham-hotspur-cake.html">Tottenham Hotspur Cake</a></li><li><a href="https://dzuhalah.my.id/blog-uk/behaviour-chart-printable.html">Behaviour Chart Printable</a></li><li><a href="https://dzuhalah.my.id/blog-uk/bedding-with-skulls.html">Bedding With Skulls</a></li><li><a href="https://dzuhalah.my.id/blog-uk/ninja-air-fryer-blue.html">Ninja Air Fryer Blue</a></li><li><a href="https://dzuhalah.my.id/blog-uk/food-dye-purple.html">Food Dye Purple</a></li><li><a href="https://dzuhalah.my.id/blog-uk/natural-clinic-istanbul.html">Natural Clinic Istanbul</a></li><li><a href="https://dzuhalah.my.id/blog-uk/unicorn-clip-art.html">Unicorn Clip Art</a></li><li><a href="https://dzuhalah.my.id/blog-uk/red-dead-redemption-2-wallpaper.html">Red Dead Redemption 2 Wallpaper</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Dzuhalah . All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>