
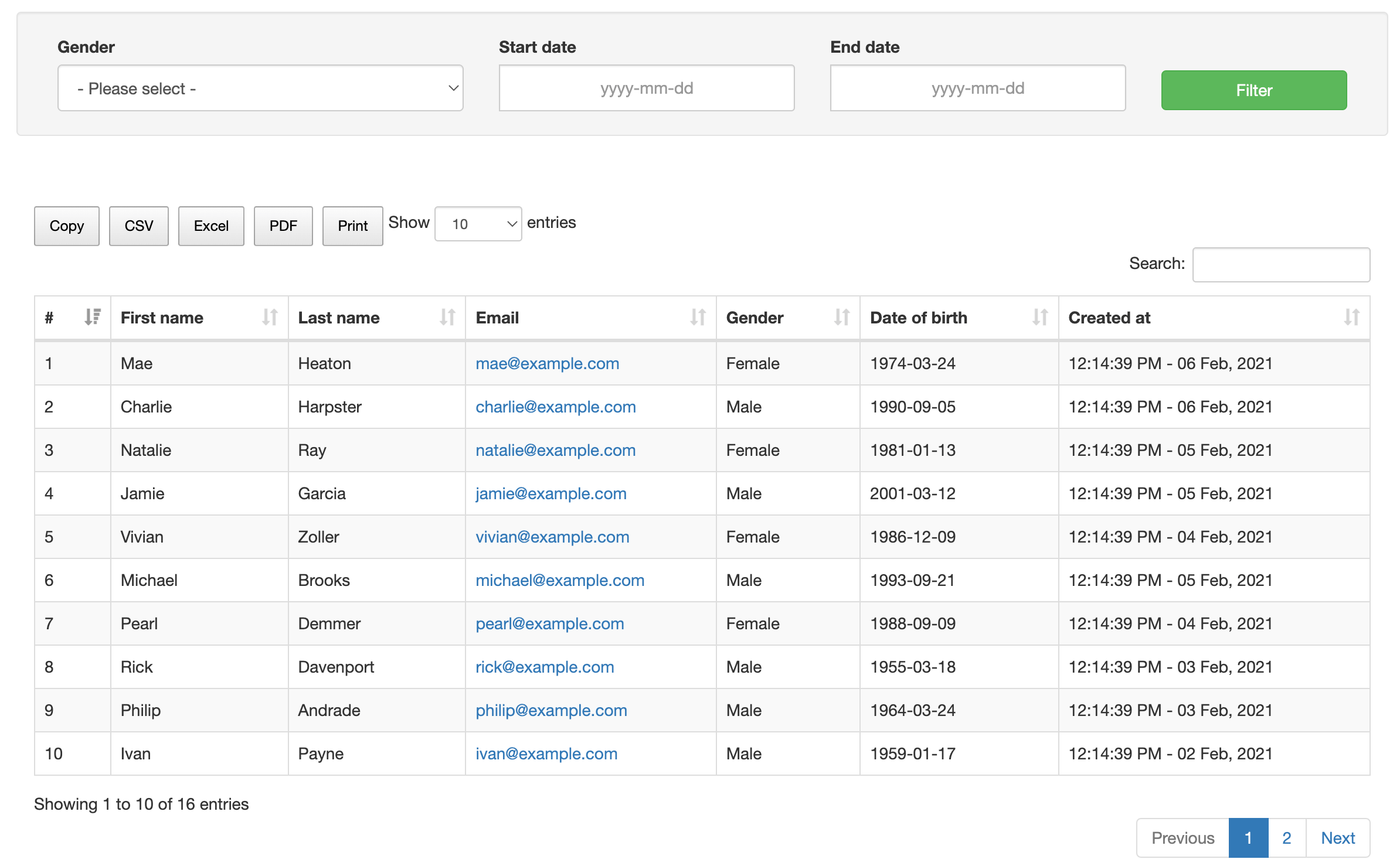
Datatables Chart Js How To Filter Datatable Using Date Range Picker With Php Mysql
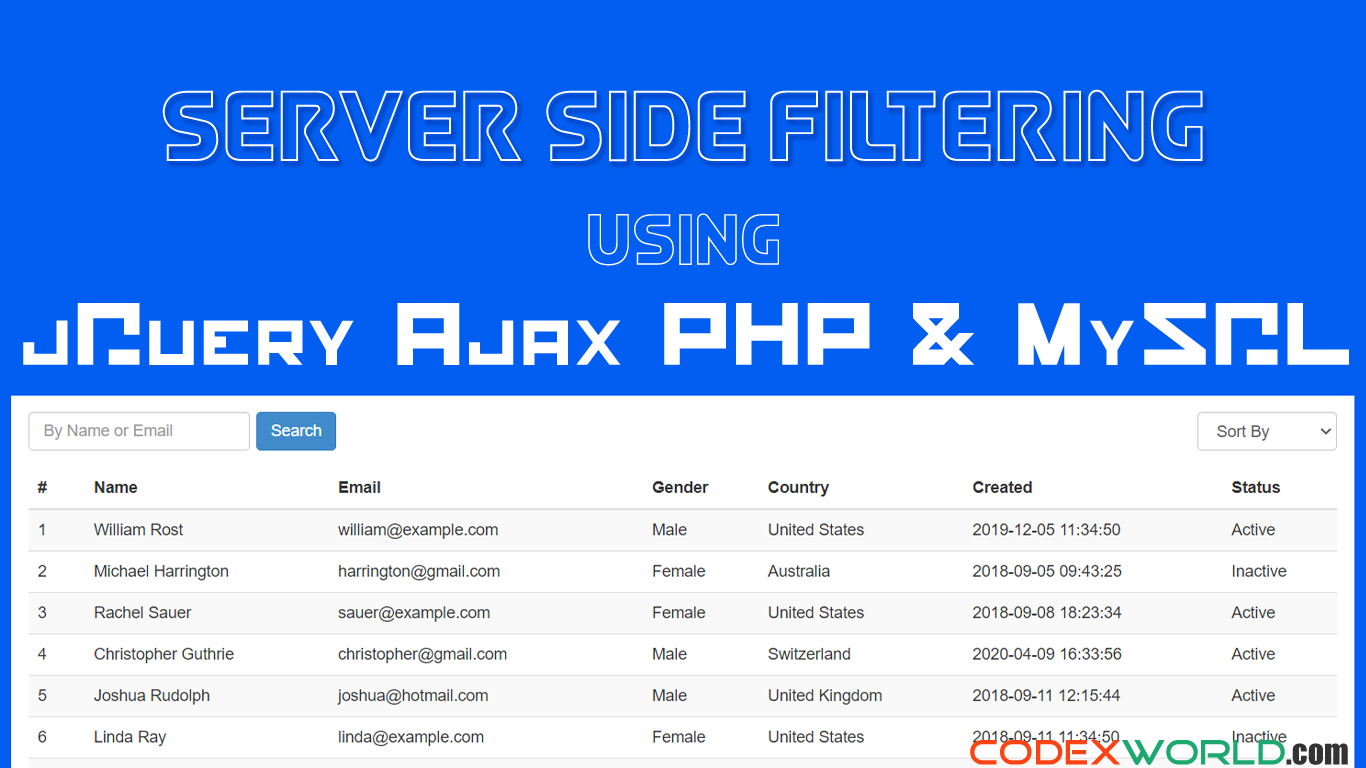
This server-side search and filter in PHP are used jQuery and Ajax to do this filtering functionality without page refresh. The following functionality will be implemented to build server-side filtering script with PHP and MySQL. Fetch all the records from the MySQL database and list with the search and sort option.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
1 Answer Sorted by: 1 In my opinion, you are trying to solve the wrong issue here. If you want to optimize this entire routine, I have to say you start optimizing at the response. AJAX is made for a reason, and it was meant to load pages without page loads, or having to wait a lot.

Ajax Pagination Jquery With Php And Mysql Best 5 Example Pakainfo Bootstrap Table Using Mysqli
Filtering dropdown form with jquery.ajax Ask Question Asked 7 years, 10 months ago Modified 2 years, 9 months ago Viewed 4k times Part of PHP Collective 0 I have two dropdown getting value from database: Table_Buildings |id|---|building_name| Table_Floors |id|---|Floor_name|---|building (Foreign key to table_Buildings)| and in my form

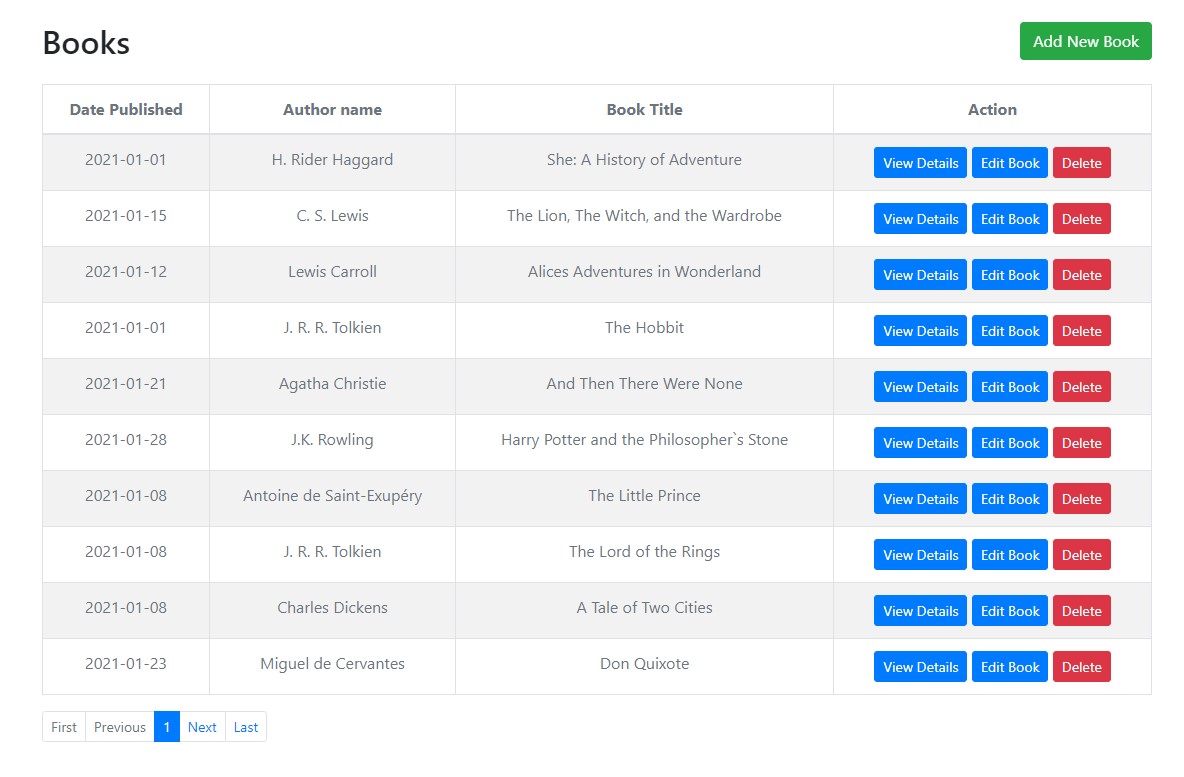
Delete Record From Table In Php Using Ajax Call Mvc
Given a jQuery object that represents a set of DOM elements, the .filter () method constructs a new jQuery object from a subset of the matching elements. The supplied selector is tested against each element; all elements matching the selector will be included in the result. Consider a page with a simple list on it: 1 2 3 4 5 6 7 8

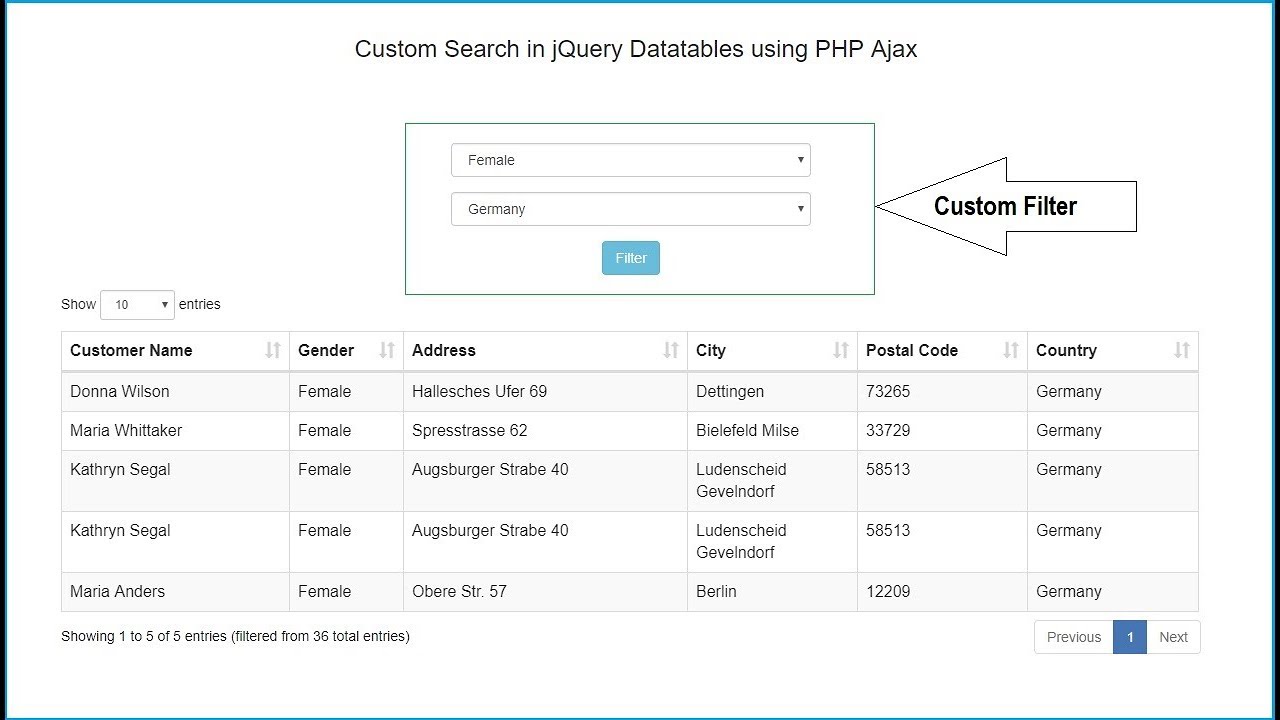
Custom Search In Jquery Datatables Using Php Ajax Youtube Gambaran
1 how can i produce a modified vaild JSON data string from the JSON data coming from the ajax call. it is necessary to do this with dataFilter. retData (data returned) from ajax call is: {"8":"vacation","7":"birthday","5":"summer","4":"2013","3":"2014","6":"winter","2":"2015","1":"2016"} JS code:

In this tutorial, I show how you can add the custom filter to the DataTable and use it for
22 When using the jQuery.ajax () method, I am struggling to filter the data that is returned to get exactly what I need. I know this is easy using .load () and probably the other jQuery AJAX methods but I need to use .ajax () specifically. For example I know that this works; var title = $ (data).filter ('title'); // Returns the page title

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
jQuery API. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. If you're new to jQuery, we recommend that you check out the jQuery Learning Center.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Using jQuery To Manipulate and Filter Data. When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Use jQuery Filter method to select elements based on certain criteria. Example - with .filter () method you can select all p elements in your page that has a certain class. The below .filter () method returns all p elements with class as blackColor. 1 $ ("p").filter (".blackColor "); Syntax of jQuery Filter method 1

nochmal Wahrnehmbar Richtig jquery ajax filter search results Ankleiden Gemüse Kirsche
Filter Tables Perform a case-insensitive search for items in a table: Example Type something in the input field to search the table for first names, last names or emails: jQuery