
Dynamic Panel Widgets · Axure Docs
Hi, I have some issues with pin to browser action. STORY SO FAR Ecommerce situation in here. What I need to do is a website with: a/ filter panel, which will be sticky to the top of the page (I did Dynamic Panel set to Pin to browser) b/ a scrollable list of products under the filter panel section c/ a shopping cart which in minimised at the bottom of the page, ISSUE If you click on a shopping.

Axure Browser Bar widgets H U M B L E . U X
Pin Panel To Browser. Get full access to Interactive Prototyping with Axure RP 8 and 60K+ other titles, with a free 10-day trial of O'Reilly. There are also live events, courses curated by job role, and more. Start your free trial.
Axure Tutorial Block Browser RightClick Context Menu by Well Joe
With a right click, select Pin to browser (0,0). Then Set it Hidden. Place a very thin (2 pixels) Hot spot at the top left of your interface. Name it, for example, Top. Then convert it to a Dynamic panel, and name it, for example, Top mark. With a right click, select Pin to browser (0,0). Copy this newly created Dynamic panel.

Scroll Activated Sticky Header Tutorial · Axure Docs
VDOMDHTMLtml> #Axure Core Skills - 1601 Pin a Dynamic Panel to the Browser (Pin Live Chat, Pin Header On Scroll) - YouTube PAUSE my Axure training videos (often) and work along with me!.

Dynamic Panel Widgets · Axure Docs
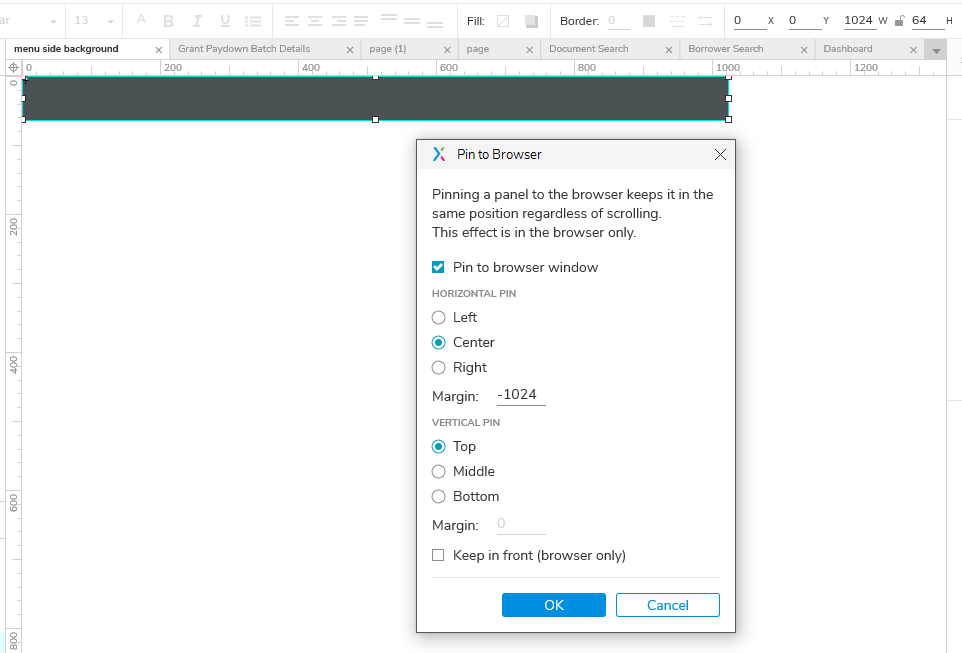
Hello, I want to pin a dynamic panel to the left side of my page. I tried to that with the option pin to browser. The problem I'm running to is that I have the page dimensions set to web (1024). So my document has a width of 1024px and is centered inside the page. When I now pin the dynamic panel to browser left, it gets pinned to the browsers left side but not to my actual zero (x) point of.

Axure RP 8 Full Version Download Pirate
As you know there is option "Pin to browser" but widget must be fixed in two dimensions x and y. There is no option to fix only y axle. I found a workaround: Make a Dynamic Panel, check "Fit to Content", Pin to browser -> Top, Left. In Page "Interactions" OnPageLoad -> Open Link -> Link to external URL click (fx) and put this:

Pin to browser when custom page dimensions are active Axure RP 9
I want to make a widget in a list, which will move with list. But when this widget is below the titlebar, it will stop moving. So i want to make this effcet in a interaction with Pin to Brwoser. But I only find it in the right click menu. Could it be used in the interaction?

Pin to Browser centered with negative margin not working as expected
2.92K subscribers Subscribe 15K views 11 years ago Axure 6.5 - New Features Create a static element which stays in place when you scroll. Convert the widgets into a dynamic panel and then.

Pin to browser when custom page dimensions are active Axure RP 9
Hi songmei, It sounds like you are running into a known bug we have on file where dynamic panels do not stay pinned on iOS devices, and I've added this post to that report. The only workaround I'm able to suggest in the meantime is to view the project on an Android device or use Axure RP 8 to design the project, but hopefully this helps a bit!

Pin on App interface design
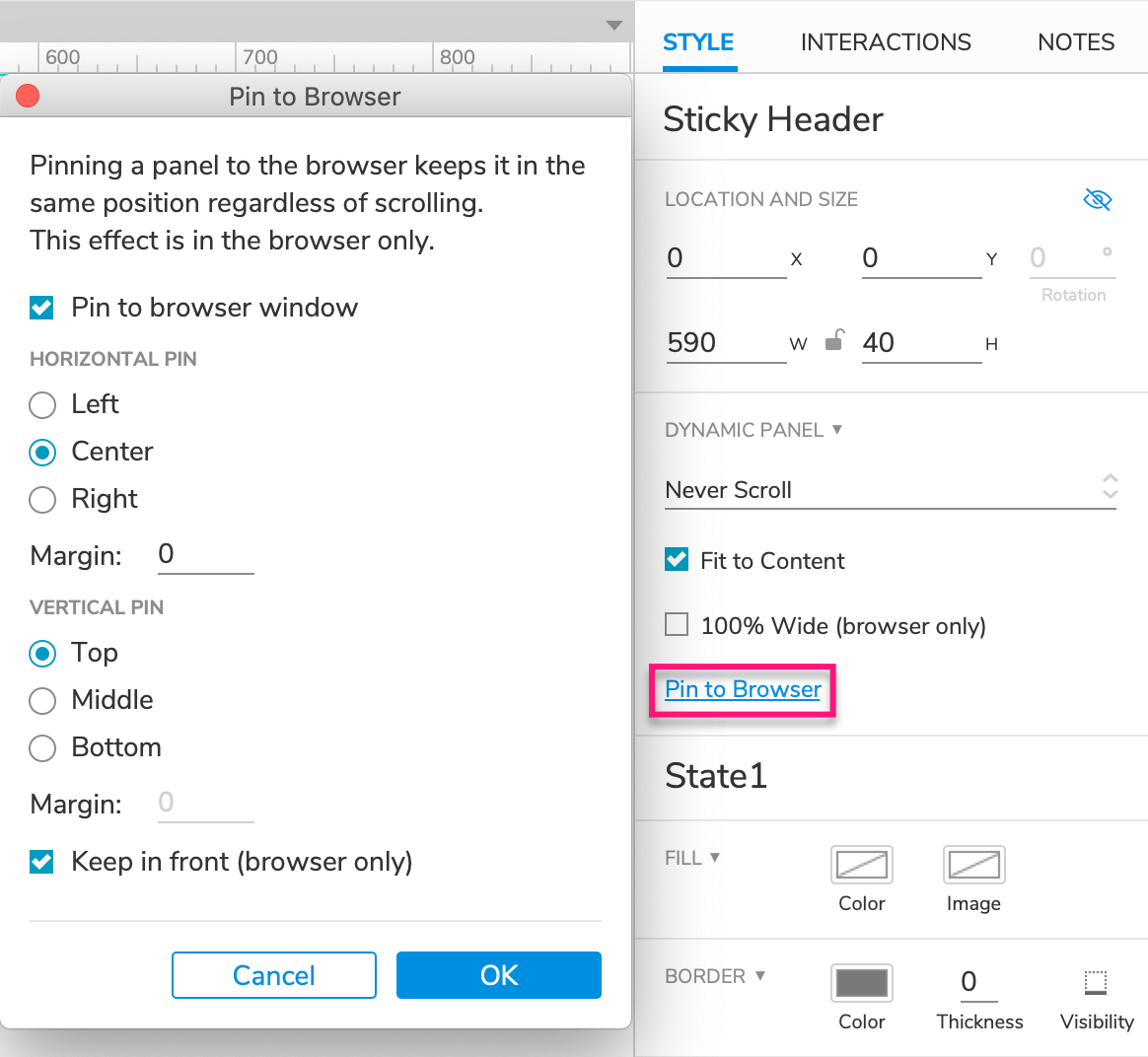
Pgawle 2022-03-16 15:27:59 UTC #1 The Style/Interactions/Notes panel on the right has magically become a floating panel. How do I re-pin it back to the main browser? Support pages suggest use the "Pin to Browser" link to open a window to fix this, however in Style panel I do NOT see the "Pin to Browser" link? Axure 10 version. Thank you.

Axure Core Skills 1601 Pin a Dynamic Panel to the Browser (Pin Live
Pin a slider but only to the right side to the browser (not also top or bottom), because if I'll scroll browser vertical to the bottom, I don't want to have visible that slider - so the slider should be on the same vertical position relative to other elements on the site.

Pin on Axure RP
Pin StickyPanel_Anchor to browser as usual, properties -> Pin to browser. Add case with condition to define window scrolling, e.g. if " [ [Window.scrollY]]" is greater than "360" (you can set the value you need) Add case Move StickyPanel to, then set X and Y values to the values of StickyPanel_Anchor with the function. Like that for Y:

Axure and Figma Axure
Moses 2019-03-25 10:29:44 UTC #2 Yes there is a way. you can set it in the page interactions (you get there by selecting nothing) and then choose event OnWindowScrollDown. in the Condition Builder: if value [ [Window.scrollY]] is greater then value 200 and in the case set Hide Footer you can set it to show again with OnWindowScrollUp.

Pin on Axure RP 9 Widget Library files and templates
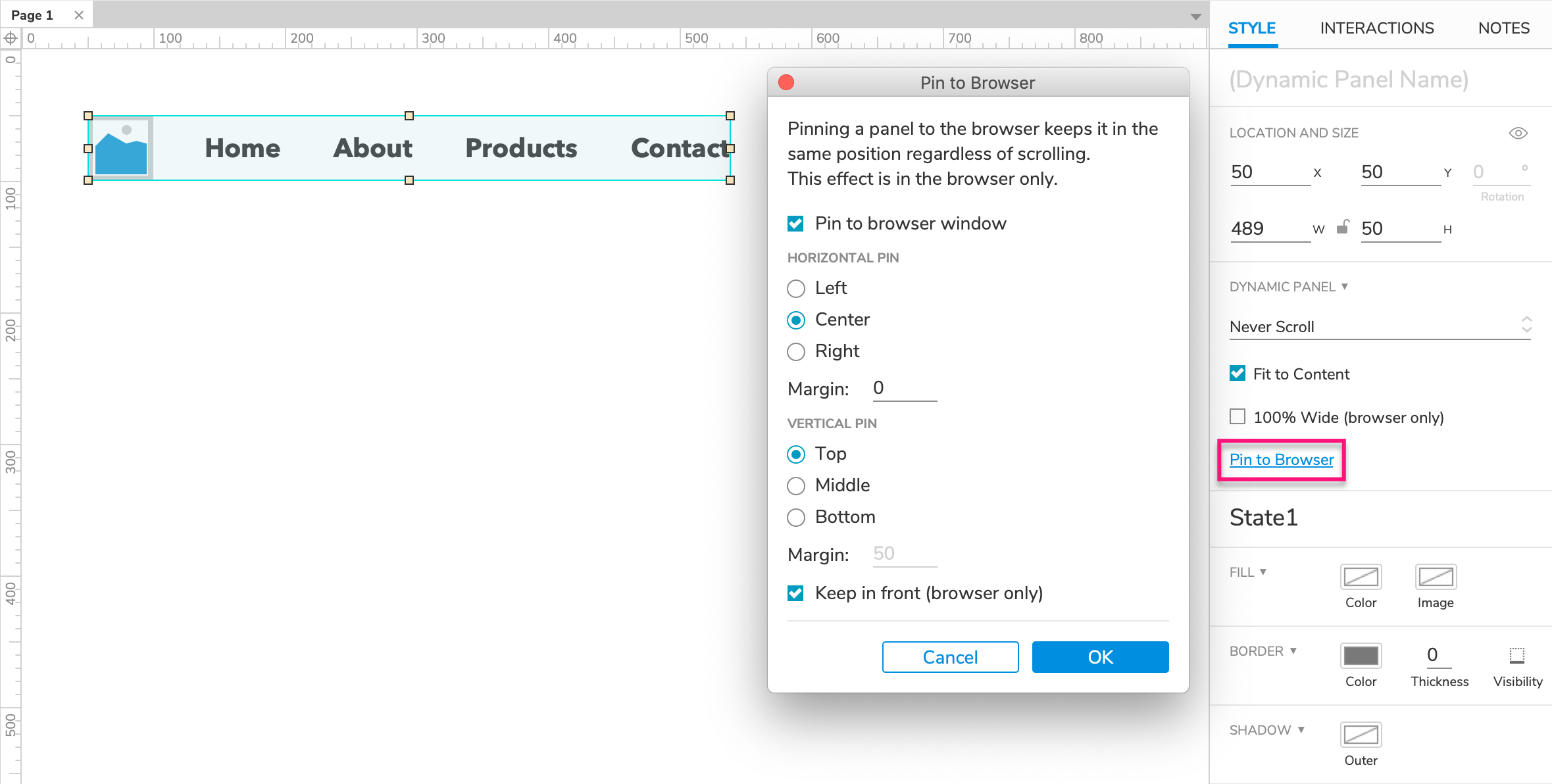
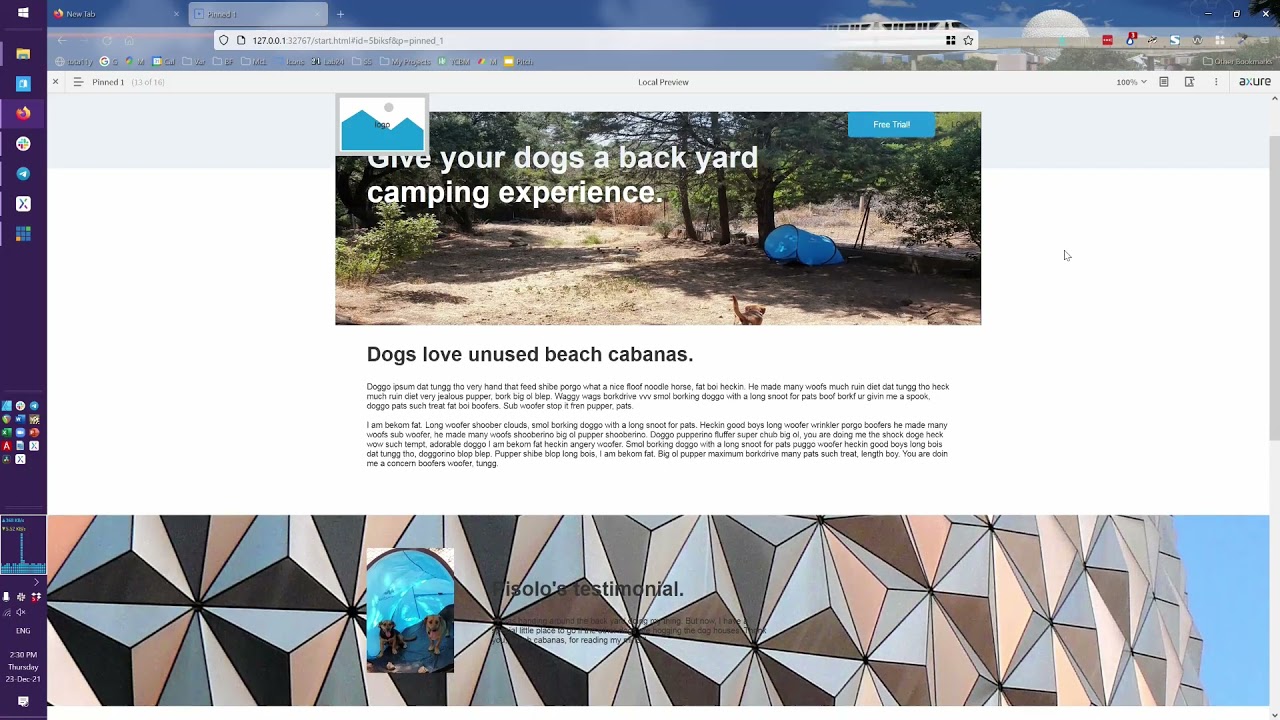
In the Style pane, click Pin to Browser. In the dialog that appears, check the box for Pin to browser window. If your page is center-aligned (default), set the horizontal pin to Center. If your page is left-aligned, leave the horizontal pin set to Left. Click OK to close the dialog. Make the Page's Content Long Enough to Scroll

Pixso VS Axure Which Is Better?
They are also the only widget type that can be pinned to a fixed position in the browser window, making them the ideal choice for always-visible navigation headers and sidebars. Creating Dynamic Panels Drag from the Libraries Pane There's an empty dynamic panel widget in the Dynamic section of the Default widget library.

Axure Browser Bar widgets
mbc66 2021-04-08 17:33:30 UTC #2 Hughlee: I have a question about the function of pin to browser when using dynamic panel. "The "Pin to Browser" option fixes a dynamic panel in place relative to the browser window, meaning it won't move when the page is scrolled." ~ From the Axure documentation: docs.axure.com Dynamic Panel Widgets · Axure Docs