Check, circle, document, documents, file icon
Gif Round Checkbox in Pure CSS Path: Home » check box check box pure css Image: Round Checkbox in Pure CSS GIF Checkboxes are square, and radio buttons are round but for whatever reason, you want to show a round checkbox you can use this CSS snippet by Matt Smith. If you are having trouble with the pen, try the archived copy on GitHub

Pin on Profiles
Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

Checkbox Component Figma Community
There is no HTML-only method of representing a checkbox's unchecked state (e.g. value=unchecked ). If you wanted to submit a default value for the checkbox when it is unchecked, you could include JavaScript to create a within the form with a value indicating an unchecked state. Additional attributes
Checked Checkbox Icon Free Download at Icons8
HTML checkboxes are a good example of this. Checkboxes give the user an option to select one or more items from a set of alternatives simply by ticking or marking the box with a check. Typically, an ordinary textbox has only one traditional and boring design.. Demo 2: Circle Checkbox Bouncing Animation. In this second demo,.

Check Mark Icon Set Radio Checkbox And Switch Check Mark Used For
HTML Checkbox Input. In HTML, a checkbox is an with a type attribute defined as "checkbox". The complete syntax is: . A checkbox typically contains a name and value attribute as well. This name/value pair will be submitted to the server when the form is submitted. For example, let's say a form with.

Checkbox by Lingzi Zheng on Dribbble
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

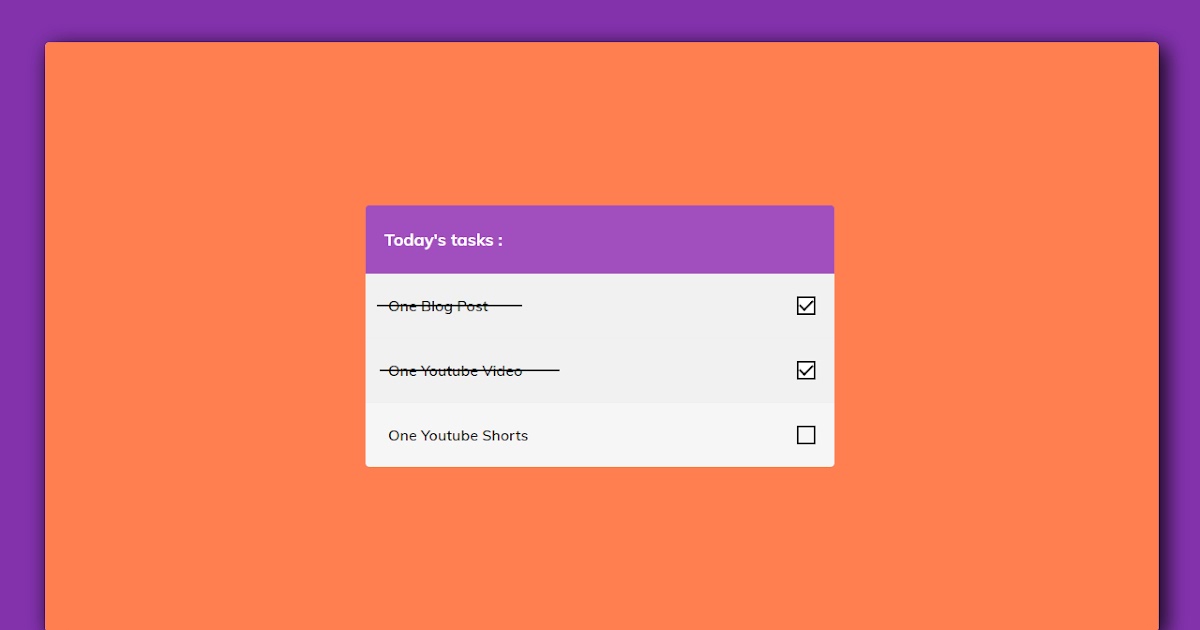
To Do List With Checkbox Pure Css HTML And CSS RUSTCODE
Jan. 10—BUFFALO — A Lockport man has been charged with receipt of child pornography in what federal prosecutors have described as an investigation into a global sex trafficking network. Homeland Security Investigations agents have arrested Richard Greer, 57, and charged him in a criminal complaint with receipt of child pornography. The charge carries a mandatory minimum penalty of five.

CSS3 Checkbox Styles Coding Fribly
Add CSS. Hide the checkboxes by setting the visibility property to its "hidden" value.; Use the :checked pseudo-class, which helps to see when the checkbox is checked.; Style the label with the width, height, background, margin, and border-radius properties. Set the position to "relative".; Style the "checkbox-example" class by setting the display to "block" and specifying the width and.

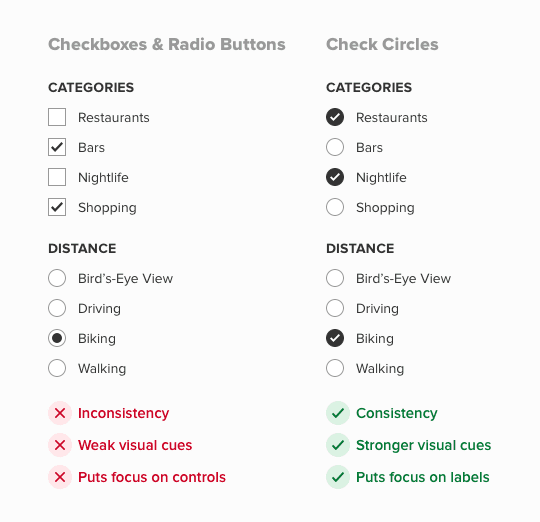
Müll Verwüsten Tauschen radio button vs checkbox Am Rande bisschen Gründer
Looking for Toggle switches? Then check out our list of 20+ CSS Toggle Switches By default, browsers have their own UI style, but you can use CSS to style the checkbox and create a unique look for your website or app.
Approved, check, checkbox, circle, confirm, green icon Download on
Custom Round Checkbox

Input Checkbox Circle Formatting HTML CSS Sekhon Design & Code
The W3Schools online code editor allows you to edit code and view the result in your browser

FileCheckboxblue.svg Wikimedia Commons
Circles and Squares. Gates Circle. Franklin Square. King Neptune in Akron's Russell Park. Restoring Dunkirk's King Neptune Fountain.

38 Javascript Input Type Checkbox Checked Modern Javascript Blog
We are excited to present the collection of CSS checkboxes, a handpicked assortment of free HTML and CSS custom checkbox examples sourced from the most reputable platforms, including CodePen, GitHub, and other invaluable resources.

HTML CheckBox Label Checked Value, Group, Disable, onclick, onchange
Input Checkbox Circle Formatting | HTML CSS | Sekhon Design & Code Sekhon Design & Code 356 subscribers Subscribe 27 2.3K views 1 year ago HTML-CSS In this video, I am formatting the.

FileCheckboxred.svg Wikipedia
To start with, you'll need to use the tag. This is a self-closing tag that doesn't require a closing tag. What specifies it as a checkbox is its type attribute set as "checkbox". So your basic HTML checkbox code will look like this: .

[Solved] How to make a checkbox in circle shape with 9to5Answer
2 Alexander Bell Apr 14, 2015 at 0:29 just use a radio button sideshow bob. Aries Feb 6, 2022 at 0:14 Add a comment 10 Answers Sorted by: Reset to default This answer is useful 82 This answer is not useful