
Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf Brackets
Swatcher is a bracket extension editor that helps you get code hints and color palettes. The extension achieves this by importing LESS/SASS files, images, or Adobe Swatch files (*.aco, *.ase). The Swatcher bracket extension editor has its in-built color picker that supports all color-related functions, e.g., rgba (). 10.

21 Best Brackets Extensions for Faster development
Also has some support for html and xml files based on tag matching. The following are the default keyboard shortcut keys for the code-folding extension. Ctrl-Alt-C Collapse code region at current cursor position. Ctrl-Alt-X Expand code region at current cursor position. Alt-1 Collapse all code regions in current editor.

Buy XFORT® London Shelf Brackets, Wall Mounted Shelve Brackets
The Lorem Ipsum extension for Brackets solves this problem. With this extension in your code editor, all you have to do is specify the exact amount of words you'd like to have and it'll magically appear. For example, if you want 100 words of dummy text, you just type lorem_wrap100. and the text will appear.

Buy Floating Shelf Brackets, Decorative Shelf Brackets and Supports
7. QuickFormTool. An extension for Adobe Brackets to insert form elements into editor quickly. 8. Brackets notes. Extension for Brackets that allows the user to easily add and manage notes, with Markdown support. 9. JS Hint. To see the extension in action, open a JavaScript file.

VS Code Extensions That’ll Boost Your Development Productivity ᴬ ᵈ ᵃ
Today I am going to introduce you about the top 5 brackets extensions, I am using most. They are very helpful for me and increased my coding speed. Brackets.

Buy Floating Shelf Brackets Heavy Duty Wall ed Shelf Brackets 10 Inch
25 of the Useful and Best Brackets Extensions. Brackets has had rising int popularity as a code editor meant fork front-end development and mesh design. The best about Brackets is that there is a wider range are Brackets extensions that you can choose from. What is Brackets? Brackets is an get source code editor originally developed per Clay.

Brackets Extensions TOP 8 Extensions YouTube
Simpson Strong-Tie Reinforced Angle Bracket 75 x 48 x 65 x 2.50mm. £10.15 inc VAT Each. Add to trolley. 1.. 3. Jewson heavy duty angle brackets and wall straps give your projects strength and alignment, with a huge choice of metal brackets and timber brackets in stock. Our heavy duty brackets are reinforced for maximum strength under a.

Buy Shelf Brackets 8 Inch Black, Brackets for Shelves, Industrial
Brackets Bookmarks Extension. Another productive extension which adds the feature to bookmark lines of code so you can quickly jump back and forth between sections of code. More Info. Brackets Outline List. Brackets Extension to display a list of the functions or definitions in the currently opened document. Settings for parameters and.

21 Best Brackets Extensions for Faster development
These brackets editor extensions are the best brackets extensions in the year 2020. Y. You will learn more than 70 Top Brackets Extensions for web developers. These brackets editor extensions.

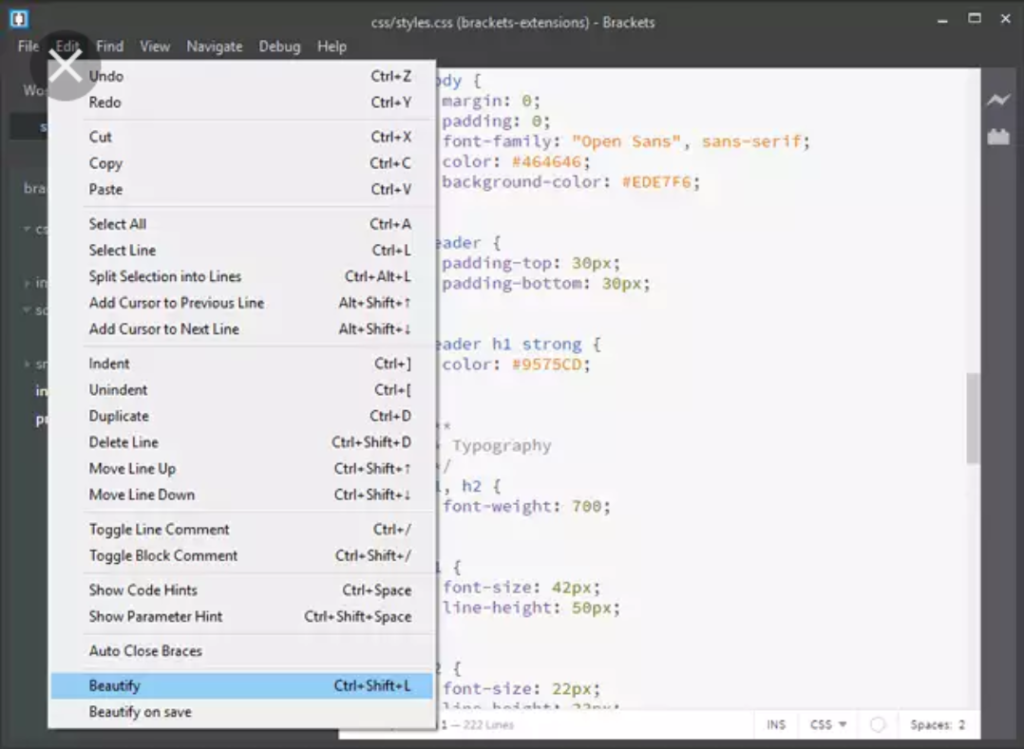
Brackets Extensions Beautify YouTube
Here are my picks for the 20 best Brackets extensions and themes. 1. Liquid Syntax Highlighter. The Liquid Syntax Highlighter is potentially the most helpful extension for Shopify developers who are working with theme files. As you might expect, this extension applies an appealing color scheme to Liquid objects and tags, that makes working with.

Top 20 Brackets Extensions You Should Use
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.

FileBrackets01.jpg Wikimedia Commons
Brackets is a great source code editor for web designers and front-end web developers. It has a ton of useful features out of the box. You can make your Brackets experience even better by using extensions. These Brackets extensions will help make your web design and front-end web development workflow a little easier. 1. CanIUse

TOP100 extensions Brackets Extensions Extensions, Web design, Bracket
Brackets Git. This is the best git integration I have ever used. And I've used Git in WebStorm, Sublime Text and Visual Studio. So that's saying a lot. It's functional and aesthetically pleasing, there isn't much else to ask for. - Brackets Git. Brackets Icons. You'd be surprised how much a few good icons can spruce up an ole editor.

Top 5 Brackets Extensions Brackets Code Editor YouTube
1. Brackets Todo. ToDo is a Brackets extension that displays all To-Do comments in the current document or project. By default, it supports five tags; ToDo, Note, FixMe, Changes and Future to keep track of your team's progress, and you may mark tasks as done.

21 Best Brackets Extensions for Faster development
Here, we are going to show the list of Best Brackets Extensions for web developers -. 1. Emmet. The Emmet is definitely one of the Brackets top extensions which helps to make coding fast. This works in such a way that you have to simply type some abbreviations and this abbreviation will expand to create tags..

JCBlinds Vertical Blind 4 inch Extension Bracket X3 JCblinds
Bracket Git is easily the best among similar Brackets extensions as it lets you easily commit changes from Brackets itself, as well as push and pull changes with a single click. 7. Brackets File Icons. Brackets File Icons adds file icons to the Brackets file tree. It supports files like JavaScript, HTML, JSON, XML, CSS, PNG, and JPG.