
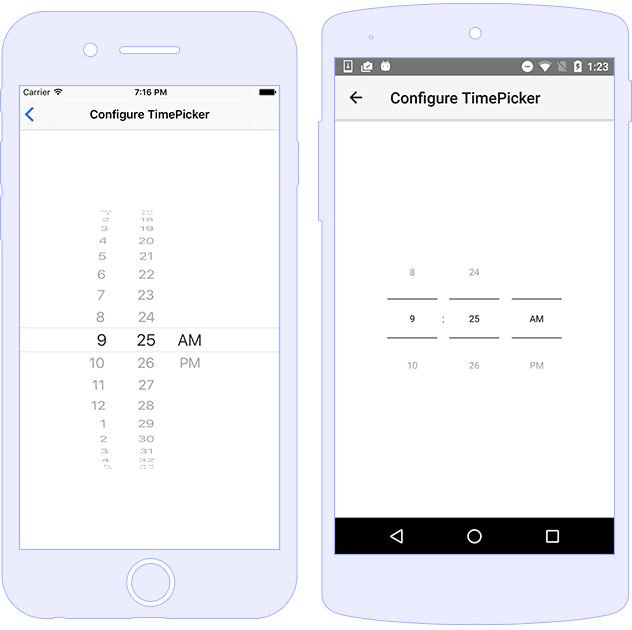
The state of date & time pickers 5 use cases and 3 ways to implement date & time selection
Material Design
Time Picker Implementation Now that you know how helpful time pickers can be, you'll be learning to build one in React. In this tutorial, you'll focus on a time picker that comes with Material-UI since it's the most popular React library on GitHub. Before you begin, you'll need to download and install Node.js and npm. Create the App

Pin on v i s u a l / u x / i x d 2
8 Dependencies 68 Dependents 85 Versions React-Time-Picker A time picker for your React app. Supports virtually any language No moment.js needed tl;dr Install by executing npm install react-time-picker or yarn add react-time-picker. Import by adding import TimePicker from 'react-time-picker'. Use by adding

TimePicker NativeScript Docs
React Rainbow datepicker. React rainbow is a wonderful UI library of over 80 high-quality, tested, accessible and good looking components. Its date/time picker component can be individually installed from bit.dev at just 37KB. It has a bunch of useful props and methods, which makes it a solid choice for different apps.

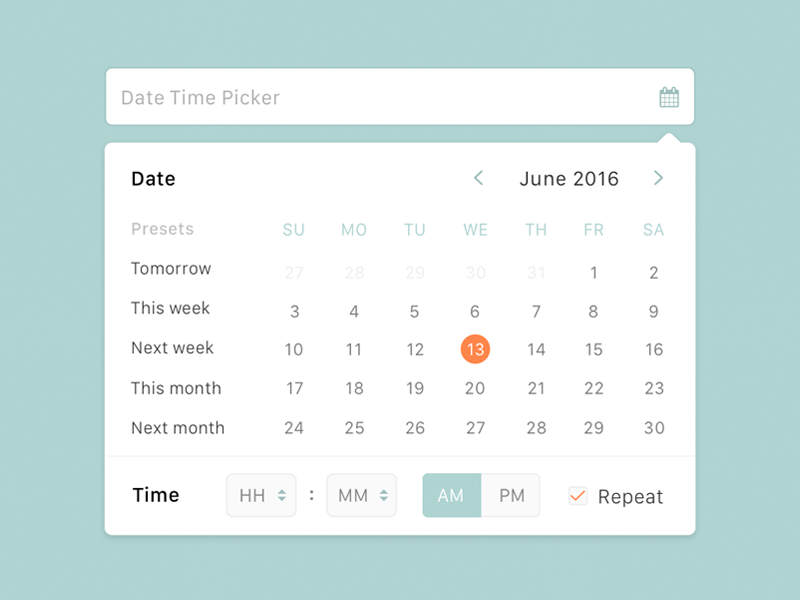
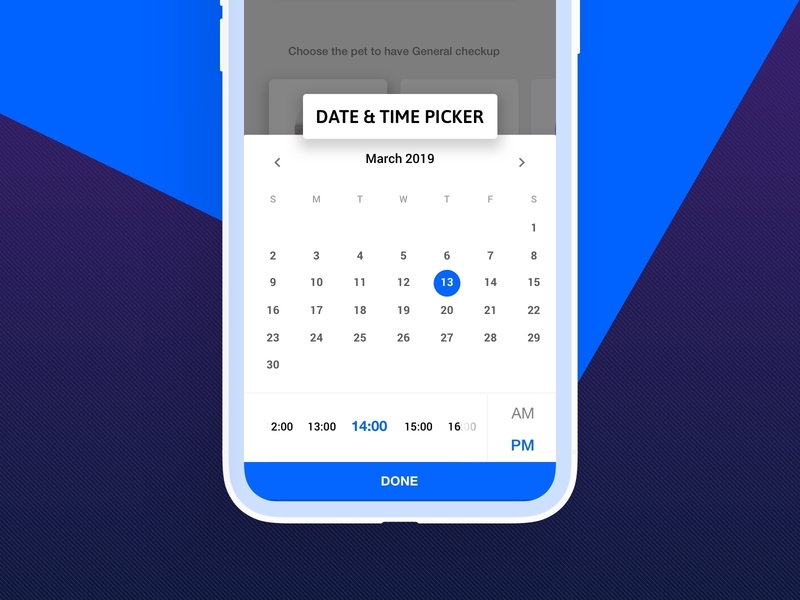
Date Time Picker UI by Younes Hadry on Dribbble
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee! But Did You Check eBay? Check Out The Picker On eBay.

Flutter date time picker library with example
Time Picker Create consistent cross-browser and cross-device time picker. Other frameworks CoreUI components are available as native Angular, React, and Vue components. To learn more please visit the following pages. Angular Time Picker React Time Picker Vue Time Picker On this page Methods CSS variables SASS variables Example html

60 Superb Date Picker & Calendar UI Designs Bashooka
The Material-UI DatePicker and TimePicker components are highly functional and customizable components. They satisfy many use cases for selecting date and time, for example in forms or filters. In this tutorial we will explore how to use the pickers plus some of the best features available in the components.

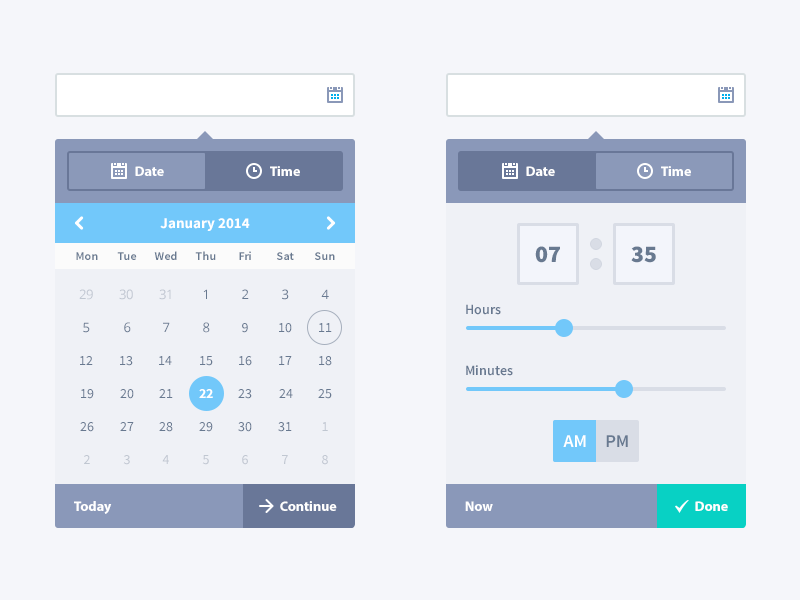
Data and time picker v2 by Umar Saleem on Dribbble
The time picker gives you a standardized way to let users pick a time value using touch, mouse, or keyboard input. Is this the right control? Use a time picker to let a user pick a single time value. For more info about choosing the right control, see the Date and time controls article. Examples

datetimepicker What are the benefits of a combined date and time picker? User Experience
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code
Material Design
Time Picker 162 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 37 9.3k Peter Ondesign 0 193 Mahima Mahajan Pro 50 32.7k Webflow Hide ads Advertise ildiesign Team 50 11.8k Ildiko Gaspar Pro 48 12.3k Mahima Mahajan Pro 57 27k

Date and Time picker UI by Prem kumar on Dribbble
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

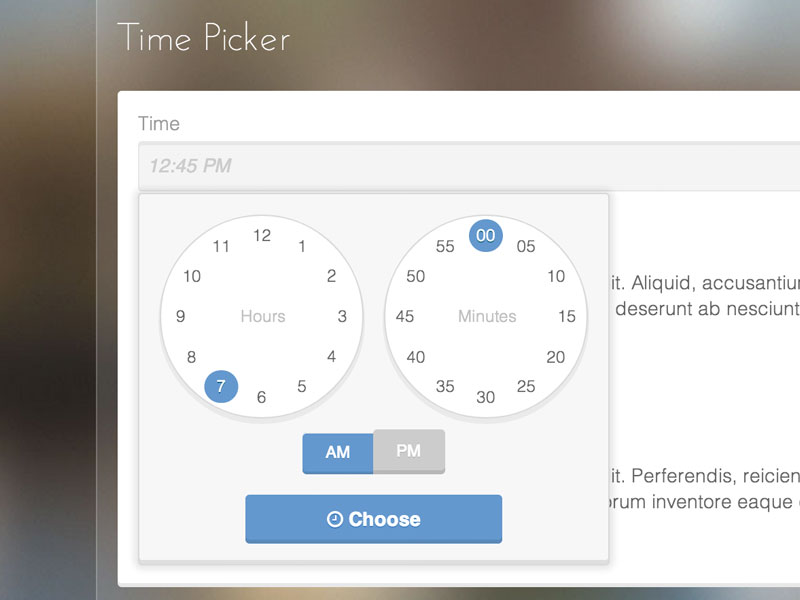
Time Picker UI by Andrew Colclough on Dribbble
TimePicker API API reference docs for the React TimePicker component. Learn about the props, CSS, and other APIs of this exported module. Component demos For examples and details on the usage of this React component, visit the component demo pages: Time Picker Validation Import

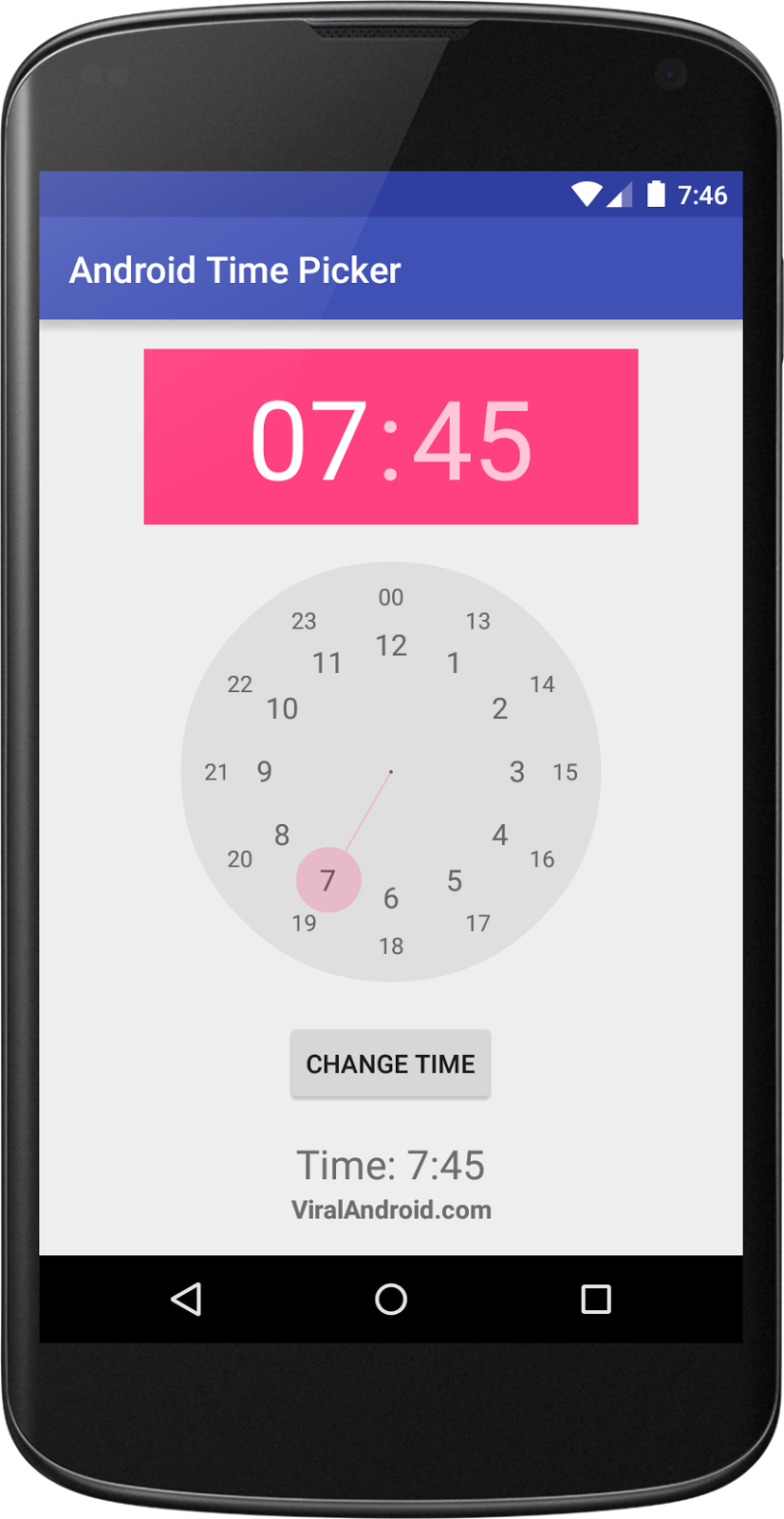
Android Time Picker Example Viral Android Tutorials, Examples, UX/UI Design
timepicker-ui is an easy library with timepicker. Created with TypeScript based on Material Design from Google.. Latest version: 2.6.1, last published: a year ago. Start using timepicker-ui in your project by running `npm i timepicker-ui`. There are 3 other projects in the npm registry using timepicker-ui.
How To Design a Date Picker. A UI and UX Design Guide.
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.. tui.time-picker/ ├─ latest/ │ ├─ tui-time-picker.css │ ├─ tui-time-picker.js │ ├─ tui-time-picker.min.css │ └─ tui-time-picker.min.js ├─ v2.0.0/ │ ├─.

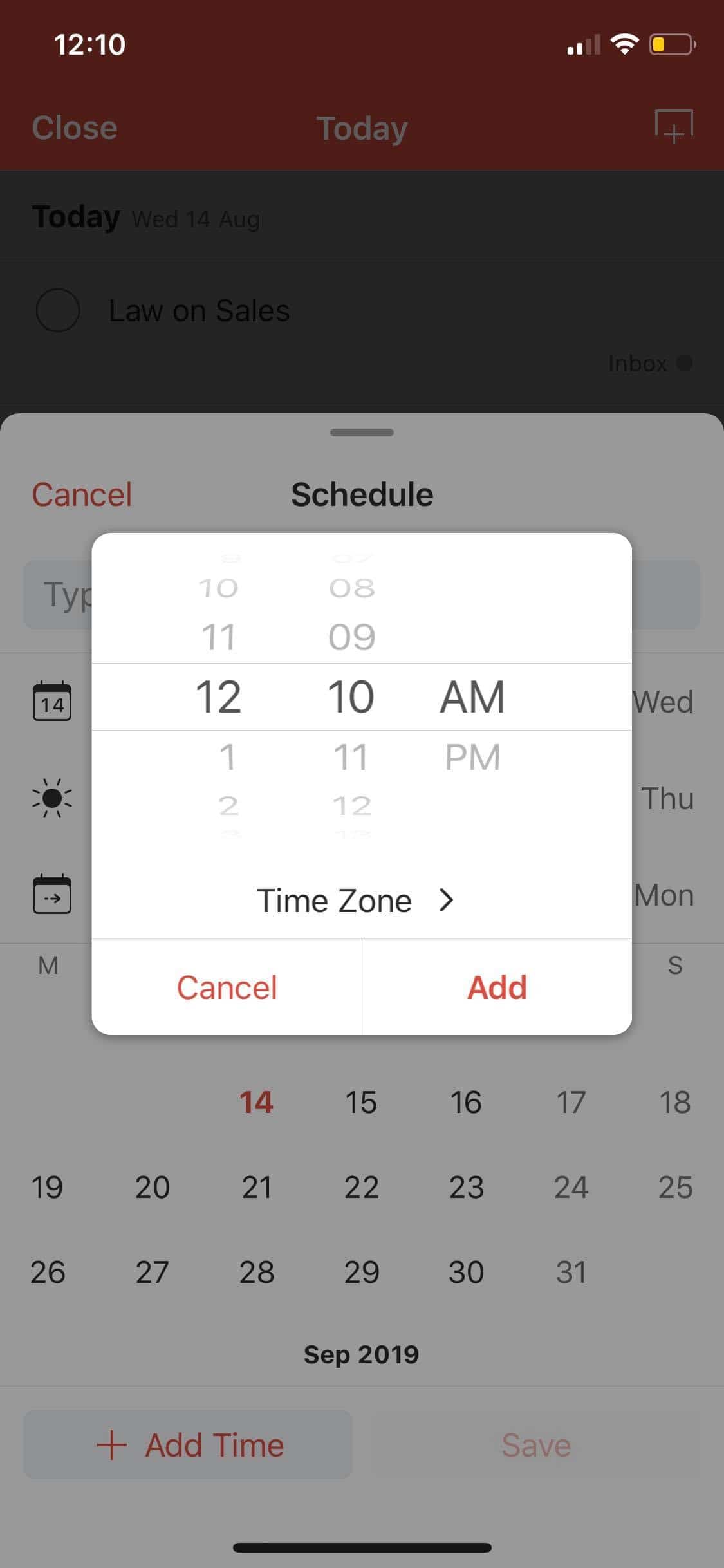
Inspiration on iOS by Todoist UI Garage
The date library to manipulate the date. Plan. Date Library. date-fns. luxon. npm install @mui/x-date-pickers // Install date library (if not already installed) npm install dayjs. If you need more information about the date library supported by the Date and Time Pickers, take a look at the dedicated section.

javascript How to prevent showing Jquery UI datepicker/timepicker on mobile Stack Overflow
TimePicker To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute