
How to Configure your Widget WhatsApp Link
A WhatsApp widget is a chat widget embedded on a website that allows visitors to start a chat with you on WhatsApp. Once clicked, it takes customers to the mobile or desktop WhatsApp app , where they can initiate a conversation with you. Let's look at the benefits of having a WhatsApp chat widget on your website. Benefits of a WhatsApp Chat Widget

Create Free Whatsapp Click to Chat Button And Add WA Widget to Website
Chaty. Chaty by Premio is another WordPress plugin that allows you to chat with your website visitors via their favorite channels. You can choose up to 25 different channels such as WhatsApp, Slack, Instagram, and many more. You can also display buttons and widgets to receive phone calls, SMSes, and emails. Ease of set up: Yes.

How to add a WhatsApp chat widget to your website using Interakt
Here's how you can create your own WhatsApp chat button and add in your website using 2 simple steps: Step 01 Add your details and customise the button design and text as per your preferences using the above WhatsApp widget code generator tool (scroll to the top). Step 02 Copy the code into your website and voila! Your WhatsApp chat widget is ready to use.

Chat Forms for WhatsApp Widget WhatsApp Link
We'll show you what does. In this article, you'll discover how to add a WhatsApp button, a floating widget, a chatbot, or a live chat system to your website. But first, let's show you why you need this comprehensive guide. Why you should add WhatsApp to your website Your website is the first point of contact for potential customers.

WhatsApp Chat Widget KESS FACTORY GmbH
en Free WhatsApp chat widget for website Integrate a WhatsApp button to your website to stay in touch with leads, improve customer experience, and sales. Create WhatsApp button How to create a WhatsApp click-to-chat button? Enter your WhatsApp Business number, company name, and a welcome message

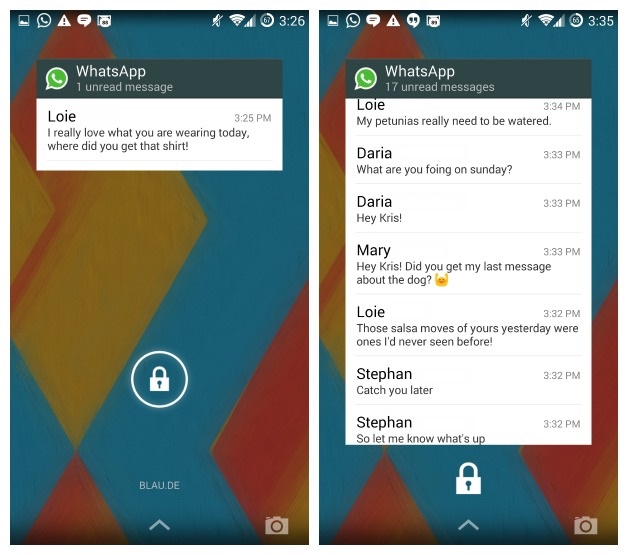
How to Add WhatsApp Widget to Lock Screen Dr.Fone
11. Click on Tag Configuration and select Custom HTML from the menu on the side. 12. Add a name to your tag; paste the widget's installation code in the HTML section. 13. Choose All Pages in the Triggering section, and click Save. 14. To make your widget live, click Submit from the top left. 15.

WhatsApp Chat Widget Configuration and Styling WP Social Ninja YouTube
To add a WhatsApp chat widget to your Shopify website, follow these steps: Set up your WhatsApp Business Account: This part is easy and detailed here. In short, download the app, create your business profile, and set welcome messages, business descriptions, and opening hours. You can also explore other WhatsApp Business features like product.

How to Generate Leads With The WhatsApp Chat Widget on a Website?
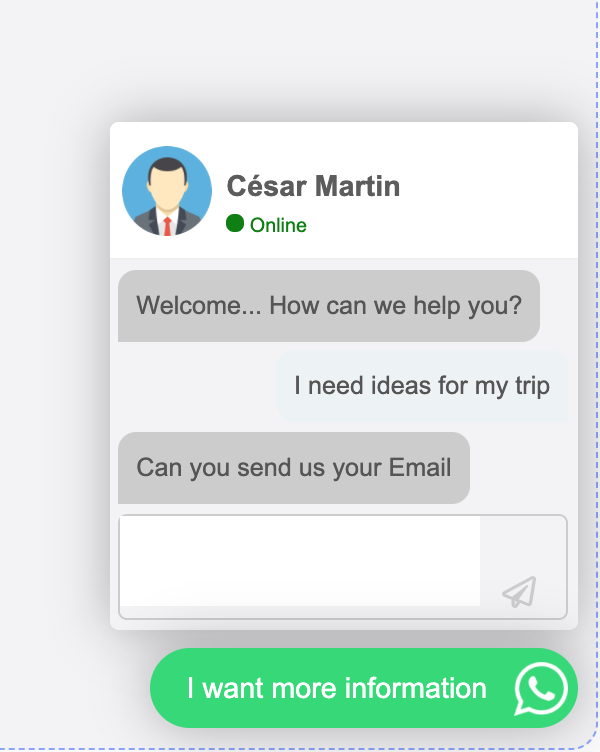
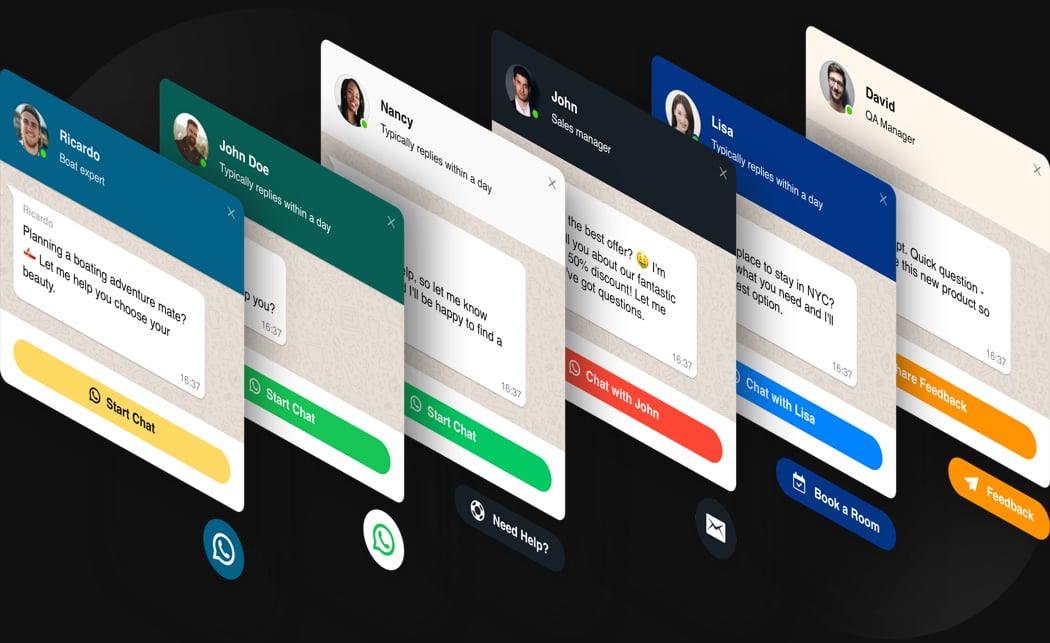
Features for your Chat Widget Start offering your customers a better communication experience in their preferred channel. Full Customization Customize the widget appearance: text, color, button styles, position and devices. Conversation Style The only chat widget with 'live-chat' like style which engage visitors. Auto Open Chat

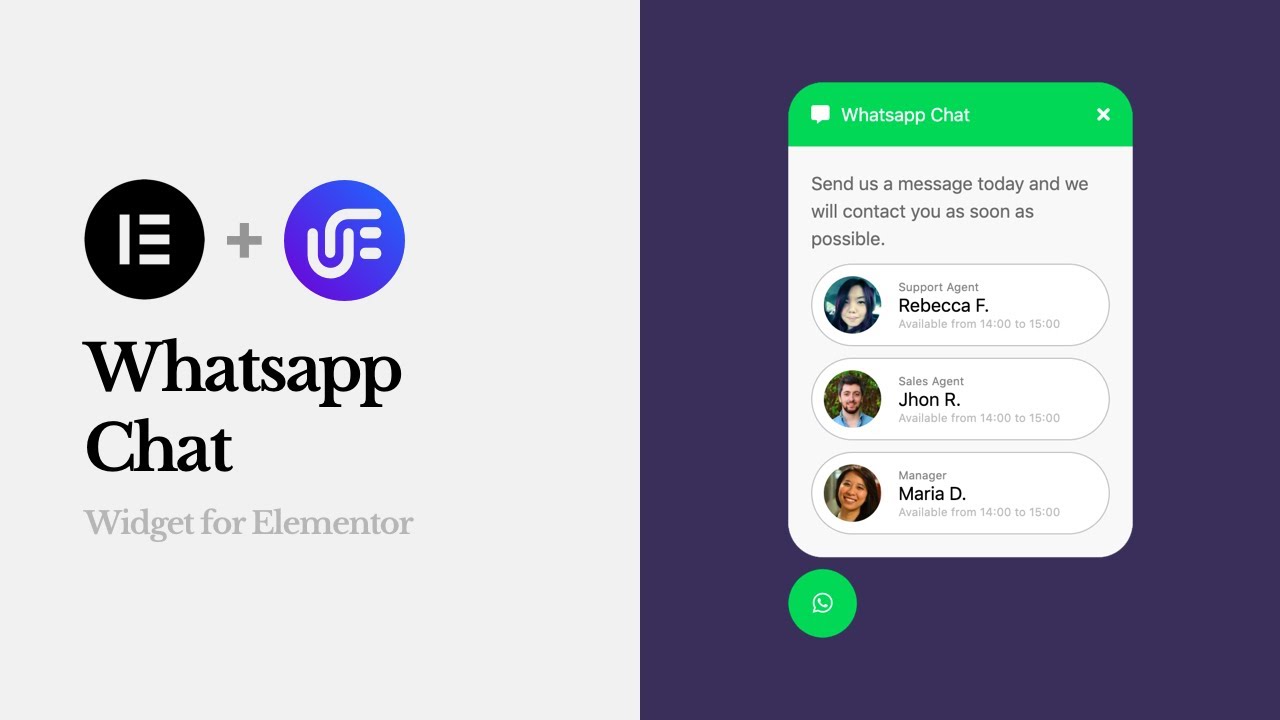
Whatsapp Chat Widget for Elementor YouTube
The WhatsApp Chat widget features the ability to toggle the messages' time on or off. Keep it on to show users just how fast your replies are, or remove it entirely for a more minimal, visually pleasant chat design. Easy To Use The WhatsApp Chat widget is easy to use and requires no coding knowledge.

WhatsApp Chat Add WhatsApp Chat Widget to your Website

Saif Ur Rehman
Typically replies within a day
WhatsApp Chat Widget Free & Works on Any Website
Stacklix Whats is a WhatsApp chat widget generator Chat with your website visitors via WhatsApp chat widget. Our whatsapp chat button for your website is completely free! Connect with your customer from anywhere Chat with your customer from anywhere using WhatsApp Chat Button!!! No Code Required Yes. Really!!

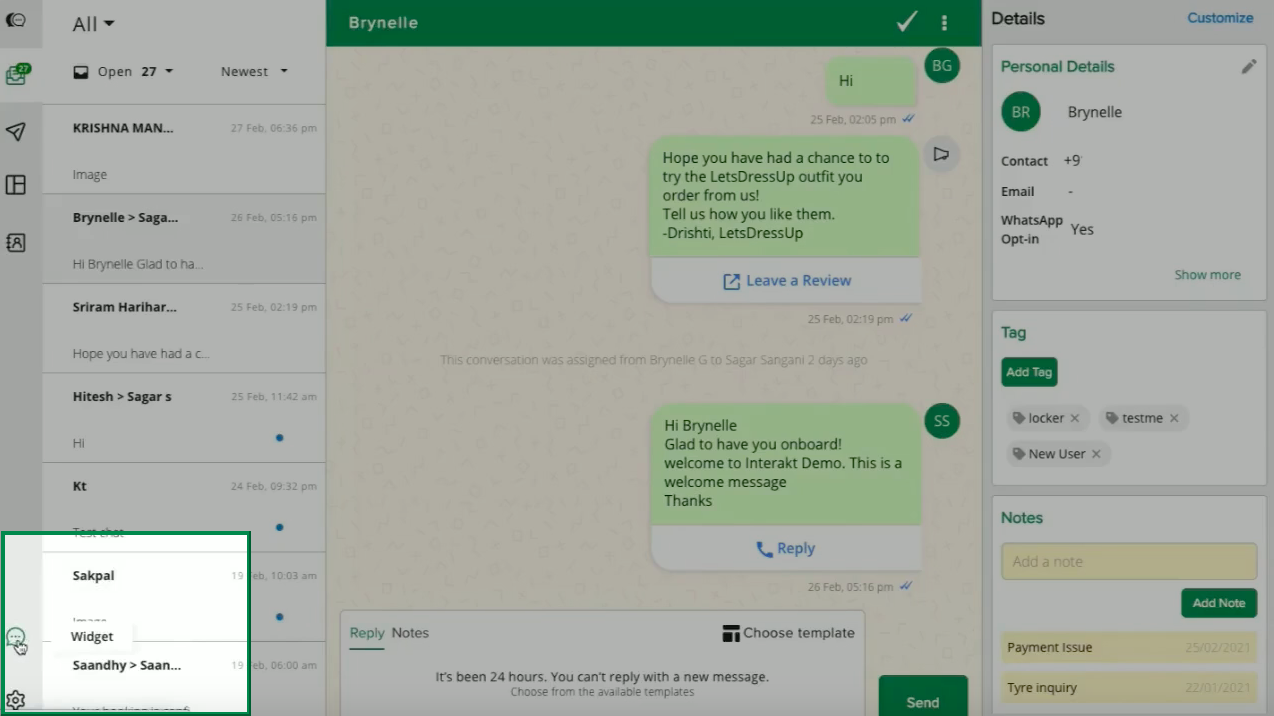
WhatsApp Chat Widget Interakt WhatsApp for Business WhatsApp API
A chat button is an icon strategically placed on your website that allows customers to click-to-chat. This means that they can communicate with your reps in real-time. These chat widgets can easily be embedded into your website by pasting a javascript code. So, applying this concept of a chat widget to WhatsApp, a WhatsApp chat button allows.

Free WhatsApp Chat Widget for Websites YouTube
First, you need to find the WhatsApp chat widget code. You can get the code from here: Download the Code Watch The Demo What do you need? Your business or personal WhatsApp phone number

WhatsApp Chat Widget Einfach WhatsApp auf Website einbinden
Whatsapp Widget enables you to add the Whatsapp Click To Chat link to your website for free. The visitors of your website will be able to start a conversation with your business on Whatsapp by clicking on the widget. They will be taken to Whatsapp Web/Desktop and prompted to write a message to the Whatsapp number set by you.

Free WhatsApp Chat Button & WhatsApp Chat Widget (for 2022)
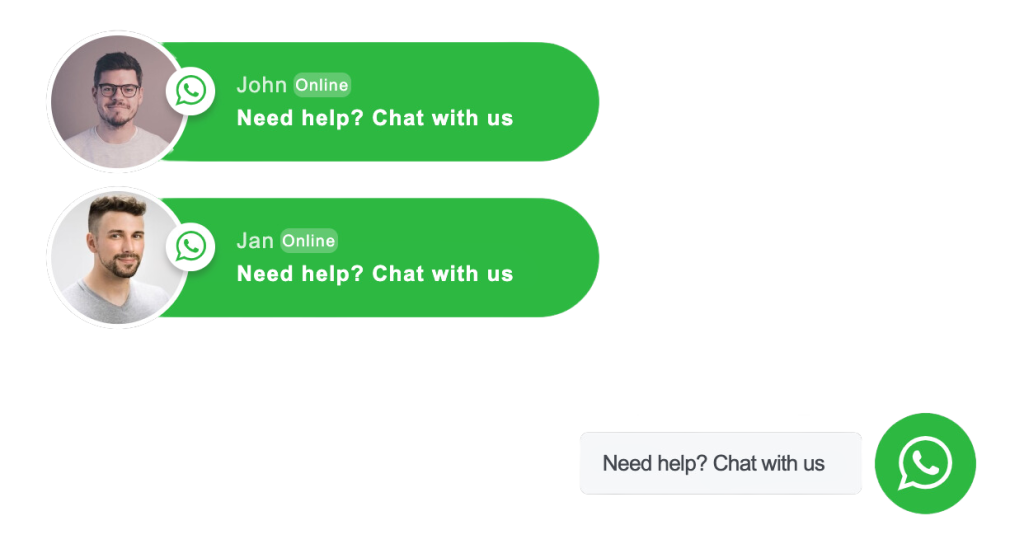
This WhatsApp Chat Widget makes online interactions instant, easy, and powerful. It helps your visitors get in touch with your business quickly. And after some pre-sales questions, it will be much easier for you to close a deal! It allows you to design WhatsApp floating widget while previewing the changes.

4 Steps to Add WhatsApp Chat Widget to Your Shopify Store
Whatsapp Chat - Add Whatsapp Widget to website (fast and free) Non-stop messaging with clients on your site with Responsive WhatsApp Chat widget for website Why do I need Elfsight WhatsApp Chat? Faster customer communication. Better conversion. Be quick and simple to contact Users can easily and immediately get in touch with you and receive answers