
Footer Designs 17 Hall of Fame Examples & Tactics [2023]
For Reynolds-Cuéllar, his participation in MAD's design fellowship has been instrumental. The fellowship not only provided essential funding but also offered a sense of community. "The fellowship facilitated meaningful conversations, especially talks like Dori Tunstall's on 'Decolonizing Design,'" Reynolds-Cuéllar reflects.

Responsive Footer With HTML & CSS Coding Artist
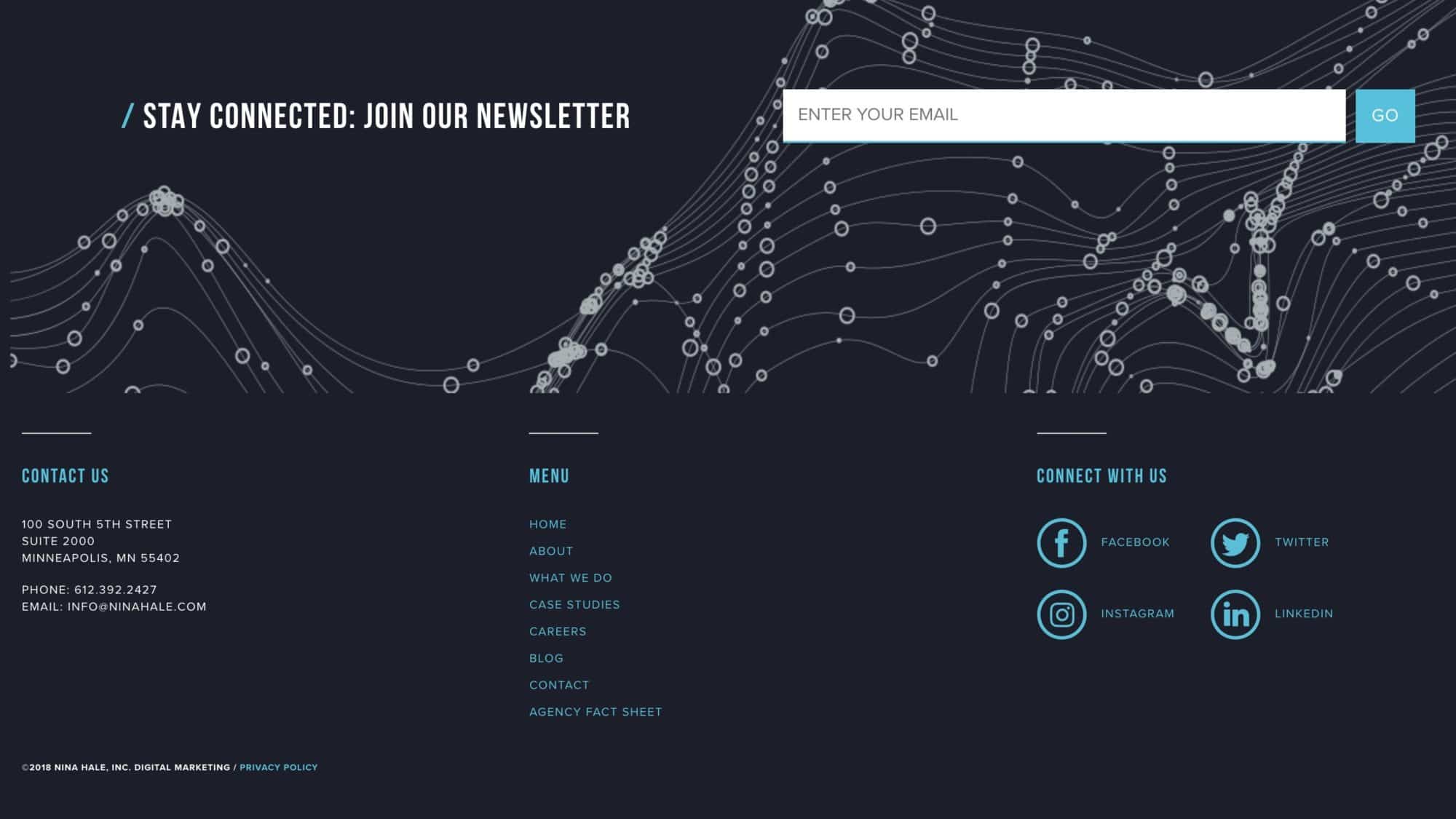
The whole footer, instead of containing links, offers users the option to sign up to their newsletter to be kept in the loop. 10. Use a Gradient. Wake.io. Sometimes a simple design solution, like a gradient, is the best way to go. The gradient on Wake.io gives its footer an elegant, effortless touch. 11.

13 unique website footer design examples Webflow Blog
The majestic Picos de Europa National Park spans 3 provinces; The Principality of Asturias, Cantabria and Castile and Leon and is one of the best places to see in Asturias. Created in 1928, it was awarded UNESCO biosphere status in 2003. The park has various protected animal species including bear, various goat species and Iberian Wolf.

20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
And, because plating and stripping can happen quickly on an even surface, the battery can recharge in only about 10 minutes. The researchers built a postage stamp-sized pouch cell version of the battery, which is 10 to 20 times larger than the coin cell made in most university labs. The battery retained 80% of its capacity after 6,000 cycles.

15 Stunning Examples of Innovative Footer Design Qode Interactive
1. Simple footer website Preview Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2. Animated Footer Design

13 unique website footer design examples Webflow Blog
Teem is a great example for SaaS companies looking to make the most of their footer design. Their solid color background helps connect to the organizations branded accent color. They're reinforcing a few different calls to action here in level of priority. Phone number, demo, and free trial are hard to miss here.

13 unique website footer design examples Webflow Blog
Website Footers: Best Design Practices & 20 Top Examples Anna Fitzgerald Published: January 05, 2024 Have you ever been unable to find what you're looking for in the main navigation of a website? Have you ever been considering a product on an ecommerce site but been unable to find the return policy?

7 Tips for Designing a Large Footer Design Shack
Dec 24, 2023 10 min read Sometimes, it's the smallest details that make the biggest difference. When it comes to choosing how to make a website, designing your site's footer probably won't be at the top of your to-do list.

Footer Html Css website footer design Dieno Digital Marketing Services
Why footer design matters Behold the footer. After all the time and effort it takes to design a website, it's tempting to want to neglect this final piece. Though a footer may be an element tucked away at the very bottom of a webpage, it doesn't mean the end to a user's experience.

Flaunter Simple website design, Footer design, Website footer
Footer design for catering company Like. Edge of the Web Pro. Like. 28 6.5k View Revamped Footer. Revamped Footer Like. Nicki Stearns Pro. Like. 4 1.6k View Fat Footer. Fat Footer Like. Tony Leo. Like. 2 2.6k View Footer Icons. Footer Icons Like. Pranav Pramod. Like. 115 14.7k View Illustrative Footer.

13 unique website footer design examples Webflow Blog
Website footer design refers to the visual and functional layout of the bottom section of a web page. This design element serves as a navigational anchor with essential links to important pages, contact information, and copyright details.

20 Best Bootstrap Footer Templates 2022 Colorlib
Honor has added a new Android smartphone to its range with the launch of the new Honor Magic V2 RSR Porsche Design. The handset comes with a folding display and this includes a 7.92-inch main.

Footer Design on Behance
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Non — Standard NON — STANDARD is a design studio founded in collaboration. We partner with brands and individuals, assisting to uncover their core values and, in doing so, deliver contextually.

13 unique website footer design examples Webflow Blog
Footer Design Footer is a curated gallery of the top website footer inspiration on earth. Find the footers you need and sort by type and style. Practice Inc Practice is a creative brand building house launching brands from zero to existence.

Website Footer Design 7 Best Practices to Follow HostGator
Definition: A website's footer is an area located at the bottom of every page on a website, below the main body content. The term "footer" comes from the print world, in which the "footer" is a consistent design element that is seen across all pages of a document.

How to Design a Website Footer
Footer Design - Best Practices Together with 6 Examples. Website footers are essential UI patterns. They guide visitors to important content while providing an excellent opportunity to add business value and connect with new customers. This article explores website footer design, do's and dont's, expert examples, and best practices to.